
Problem statement
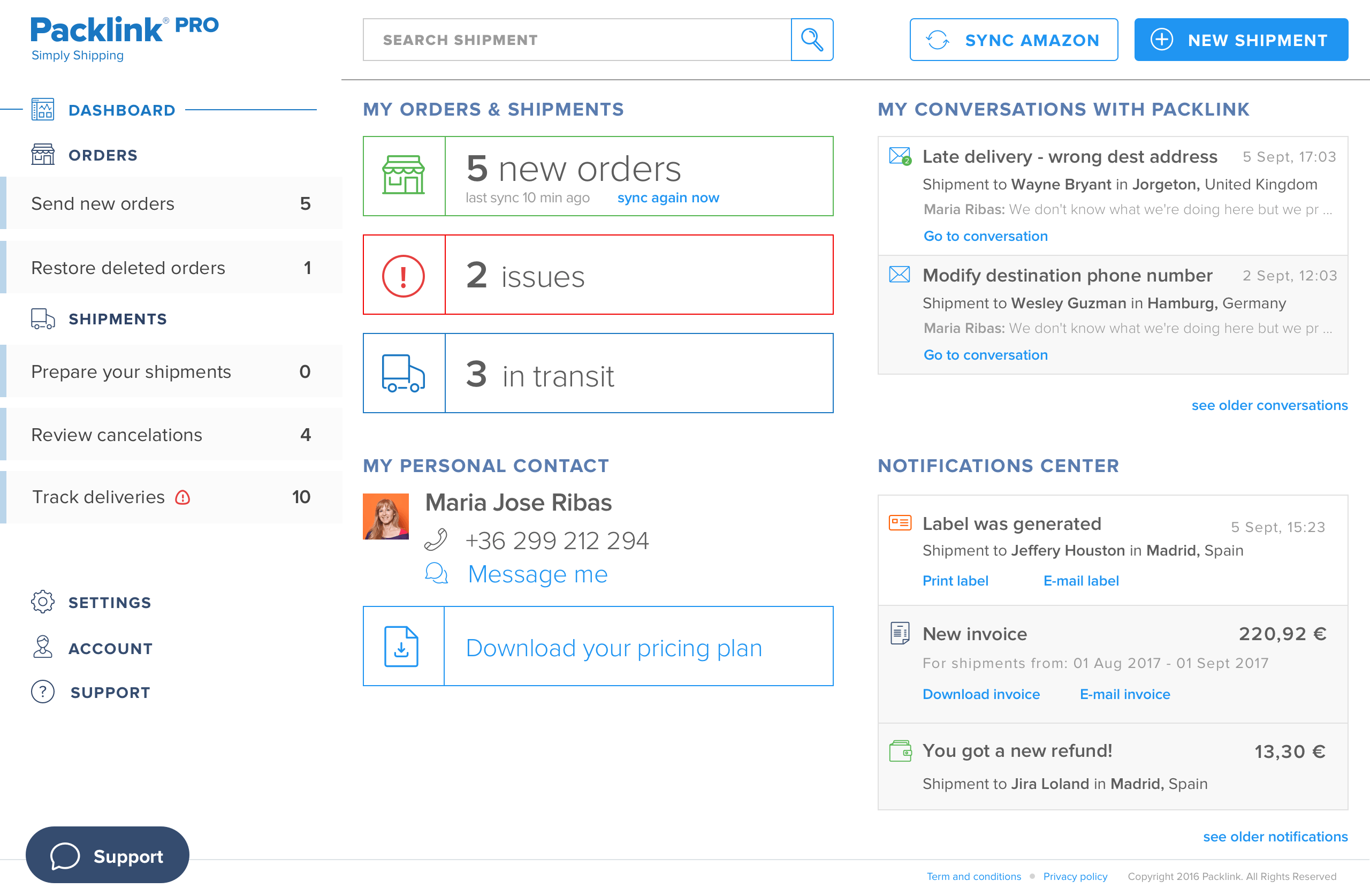
Packlink PRO is a platform where merchants can compare and book shipping services (UPS, DHL, TNT, etc). Its goal is to support business owners to manage their shipping activity while saving time and money. Packlink PRO turns the mess of booking shipments into a simple flow and helps merchants manage their shipping activity.
When I joined the team, at the beginning of 2017, the one-year-old Minimum Viable Product (MVP) of Packlink PRO had already become an unfortunate case of Read more about a common software illness: creeping featurism creeping featurism. The user experience continued to be immature, while advanced features were added without a deep understanding of user needs. Incomplete features burdened the interaction and usability.
This platform's situation had a negative impact on business. It couldn't retain its most profitable clients — large volume shippers — for long. With only basic and half-baked features, merchants with large volumes of shipments would rather turn to alternatives.
A layoff and a small team
The week I started, more than half of the dev and product teams were laid off as part of an internal restructuring. I ended up the only designer in a product team of two, together with the head of product, Guillaume Berthet.
As we didn’t know enough about user needs, Guillaume decided to focus development on small product improvements, while we do user research. This way we could make strategic and meaningful improvements.
Being the only designer of the company, my role became comprehensive:
- from leading user research to crafting icons
- from building hi-fi interactive prototypes to assembling information architecture
- from analysing rich user data to writing micro-copy
Despite the layoff’s regretful consequences — demotivation, mistrust, and the Laying off employees often means the remaining ones will not stay long ripple effect, it created a suitable environment for me to research, learn, and experiment. I had the freedom to follow proper design methodologies, decide my own tasks, and make a fun sandbox out of my job.
Constraints
Gaining trust
Our colleagues saw an unnecessary hassle in us meeting users. Why wouldn’t we just listen to Customer Service and Sales instead? Why don’t I just focus on designing buttons? User centred design was not part of the company’s culture or focus. We had to earn the company’s trust, that our methods would deliver meaningful results.
Implementing designs
With a small development team and few resources, many of the features I designed didn't get implemented. Yet, most of them are scheduled to be developed.
Designing for four countries
The shipping habits of users differ in the countries Packlink operates in — Spain, France, Germany and Italy. For example, in France and Germany, drop-off shipments are common, while in Spain and Italy most people ask for home delivery. Packlink is a market leader in Spain and Italy but faces strong competition in Germany and France. I had to constantly be aware of these cultural and market differences and how they affect the user experience.
Missing designer feedback
I also had to figure a lot of challenges on my own, without guidance and feedback from other designers. At times real-world situations exceeded the limits of what I could learn from literature, so I had to learn by improvising and making mistakes.
Skipping steps
Being the only designer, there was only so much I could do. I went directly from sketching on paper to hi-fi prototypes in Sketch, skipping wireframes and lo-fi prototypes.

Meeting merchants
Packlink PRO was built to support frequent shippers. One year in, thousands of users were already shipping every month with Packlink PRO. But as a product team, we didn’t know much about their shipping routines, and needs. The data we had was from online surveys, complaints from Sales and Customer Support and analysing the competition.
An observational study
To understand the industry and our users' needs, I conducted an observational study with active users. The plan was to go to their offices and observe them while they use Packlink PRO to book shipments.
Language barriers and solutions
Neither Guillaume nor I had a good grasp of Spanish when we started the user study. So we brought along a ‘translator’ - a colleague from another department. They would introduce the study and clarify misunderstandings.
Before each meeting, I would prepare the ‘translator’ for their role as a user researcher. None has had participated in user research before. Surprisingly, most understood the objective position of the observer and the scope of the study. As both Guillaume and I could understand Spanish, we took notes, without breaking the flow of the observation.
A typical user meeting
- Introduce ourselves
- Explain the reason for our visit - understanding their needs
- Get them to book a shipment
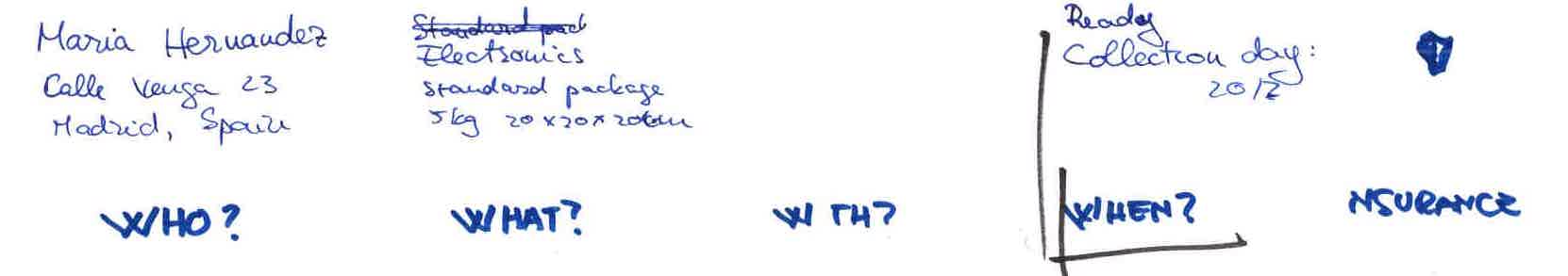
- Observe their process, and take handwritten notes
- Ask clarifying questions
- Thank the user
- Transcribe the handwritten notes and observations
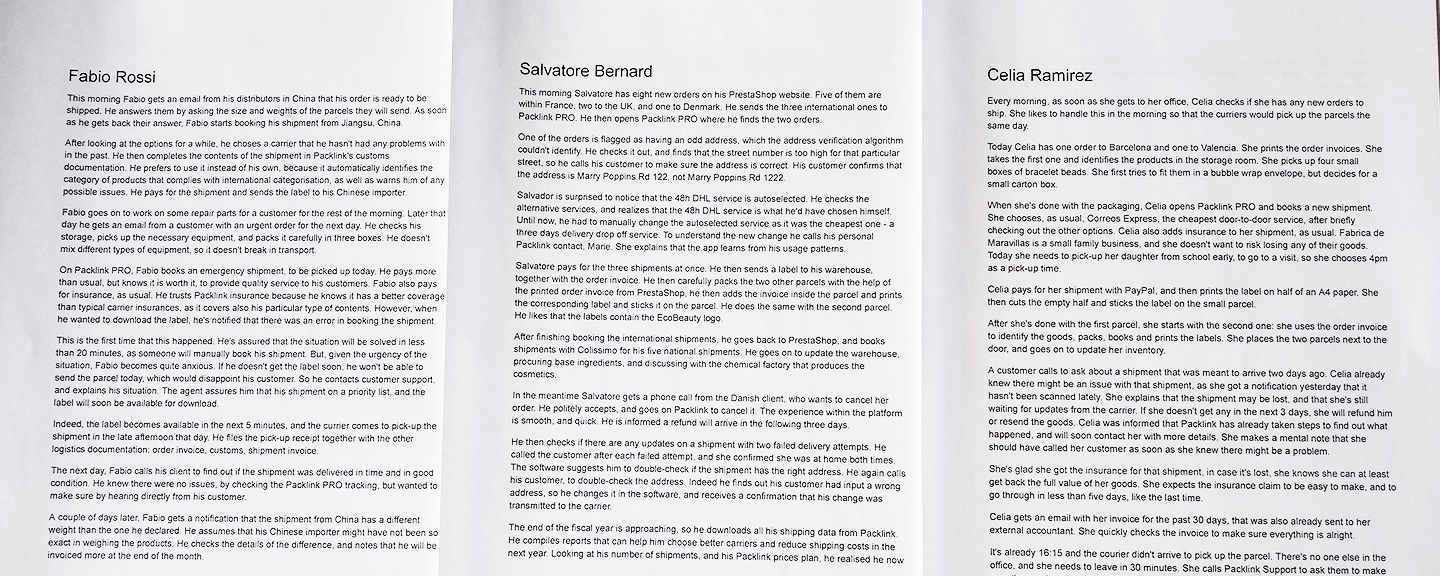
This is how we learned the story of Celia's pet accessories store Celia and of 21 other Packlink PRO users from Madrid and Paris. Each one had unique business requirements and was facing challenges, from which we learnt how to improve our product.
Building personas
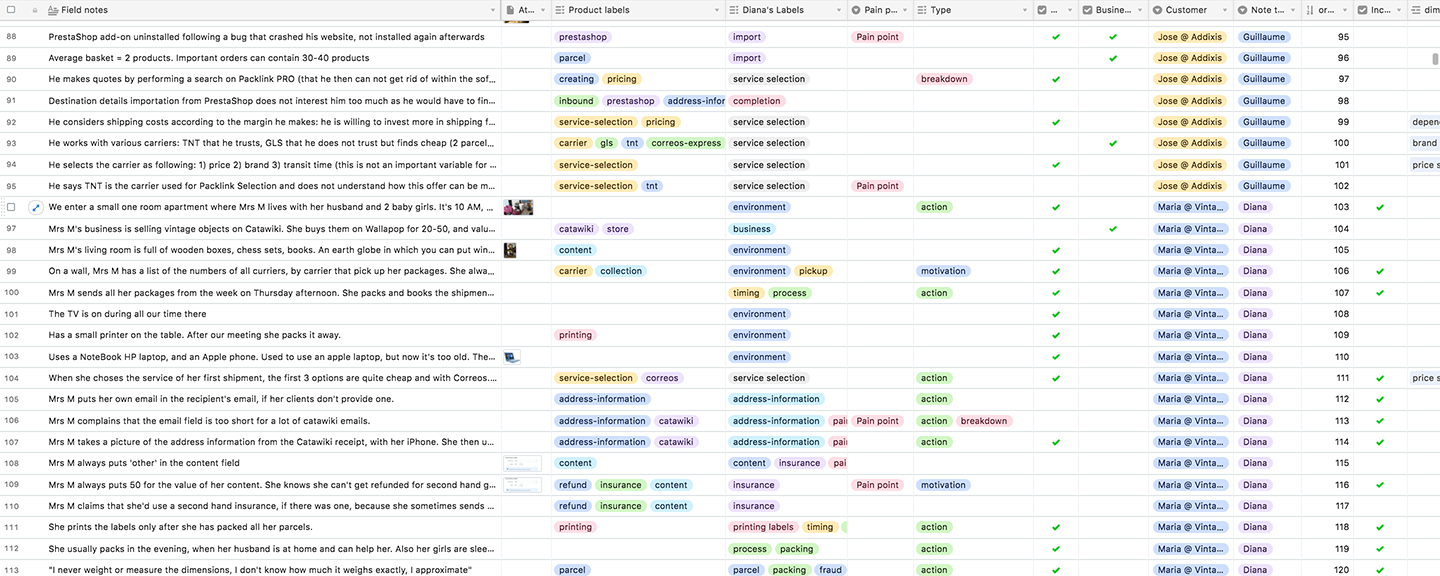
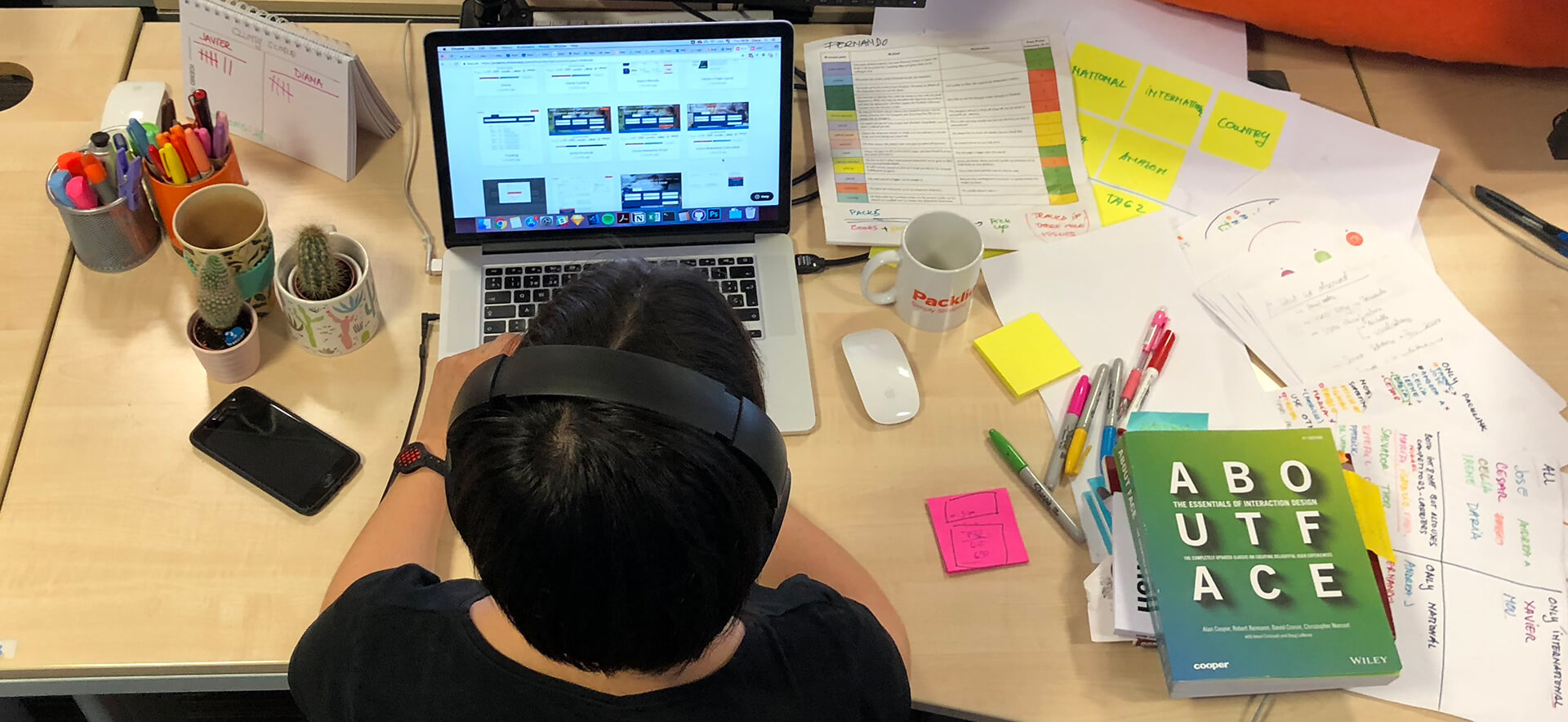
After meeting 22 users, it was time to find patterns and build personas. By now, we had more than 2000 notes and pictures, from two different observers.
An unexpected thing occurred as I delved into the process of building personas. At one point (after step 7) I checked if I was on the right track with One of the best UX design books of all time: About Face, by Allan Cooper et al. the book that first got me into UX design: About Face. To my surprise, I had indeed intuitively followed that process. Re-reading the book helped me order my methodology and clearly explain it to my manager.
Building Personas
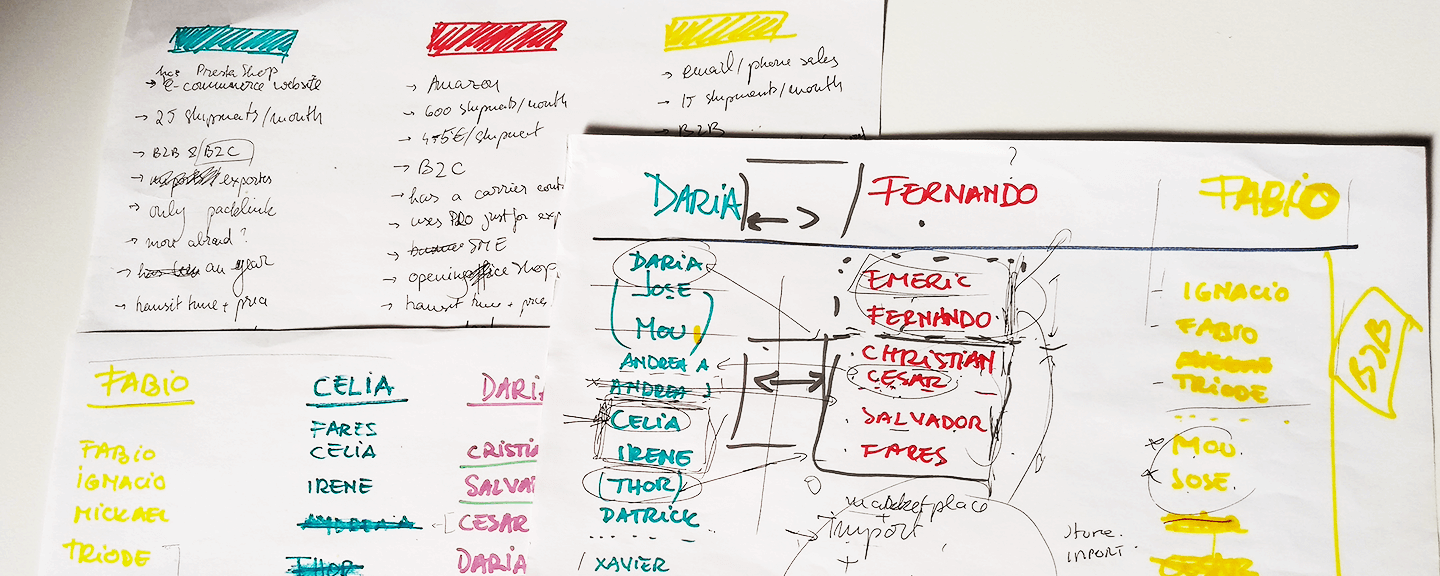
We individually labelled the observation notes and I identified higher level dimensions and categories using the grounded theory method.

From the dimensions, I extracted the stages of users’ shipping process.

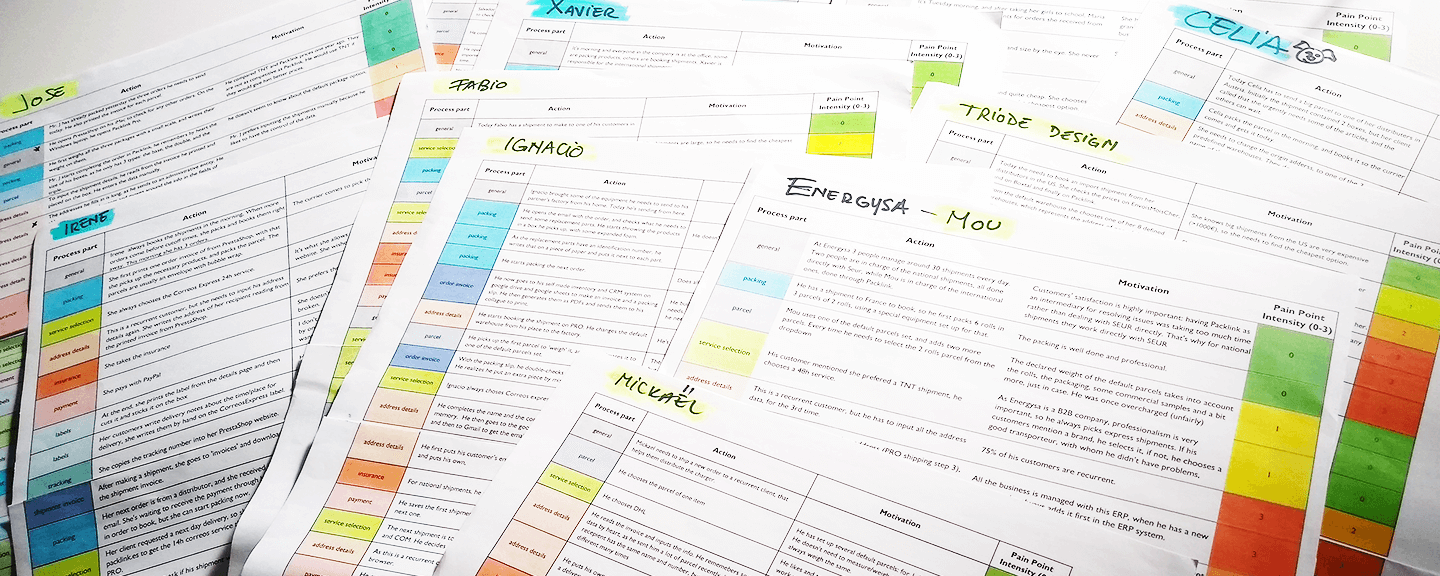
I compiled each user encounter into a chronological story: a narrative about how that particular user went through their shipping process, and the challenges she encountered.

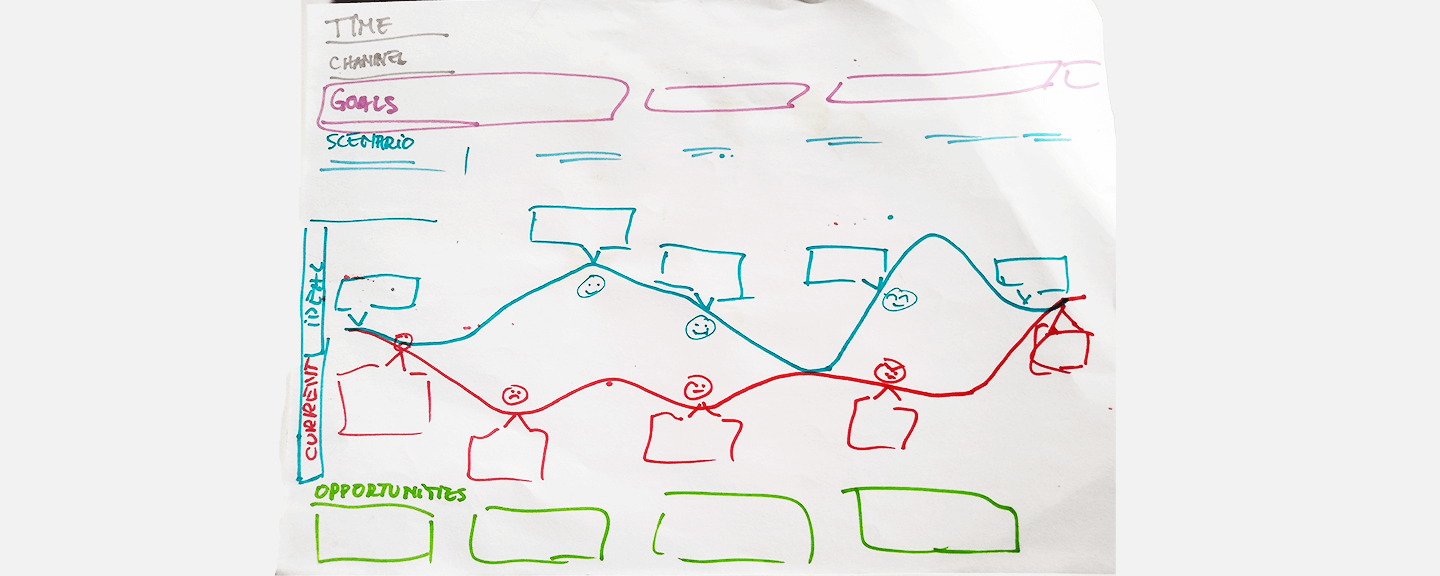
I then synthesised each user’s shipping process into a visualisation, to identify behavioural patterns.
It was interesting to note how their shipping process was influenced by internal motivations (e.g. having control) and by the software choices (e.g. importing the orders from a store)

I plotted the users we met across different variables: type of business (B2B or B2C), use of shipping platforms, shipments volume per month, shipping process etc.

Behavioural patterns emerged, through the visual exploration of the different variables and their correlations.

I distinguished personas out of the emerging behavioural patterns

I wrote context scenarios to outline the behaviour of the personas

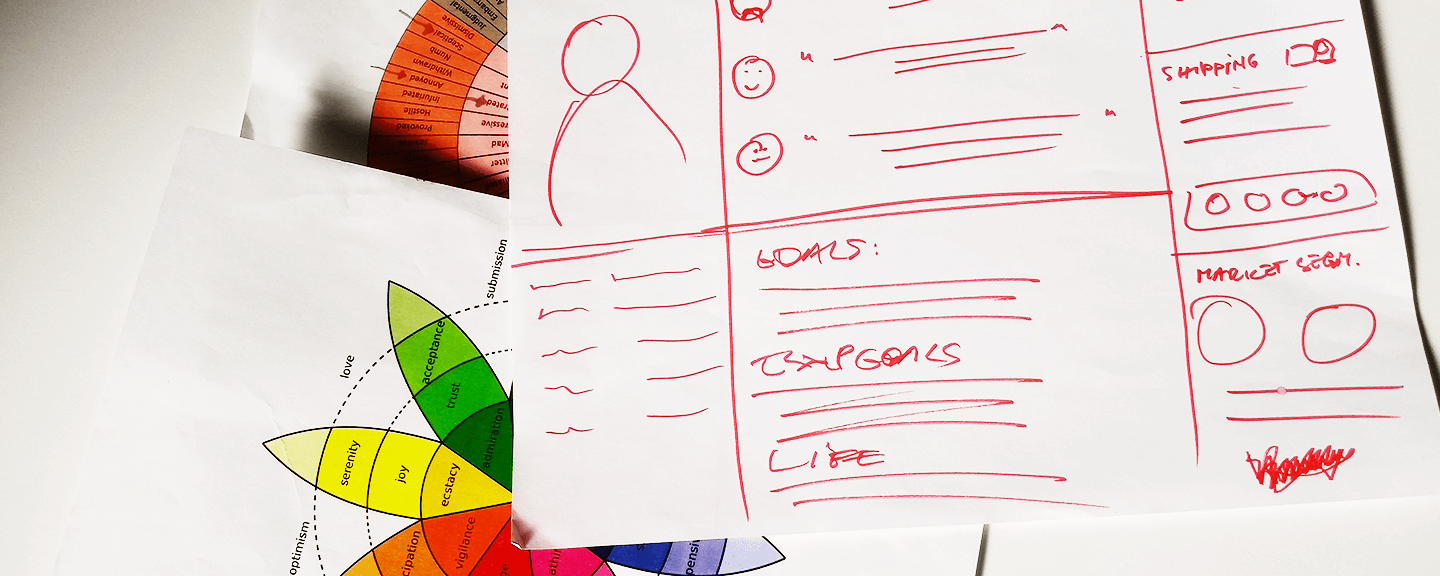
I sketched the personas visual representation, based on relevant sections context scenarios

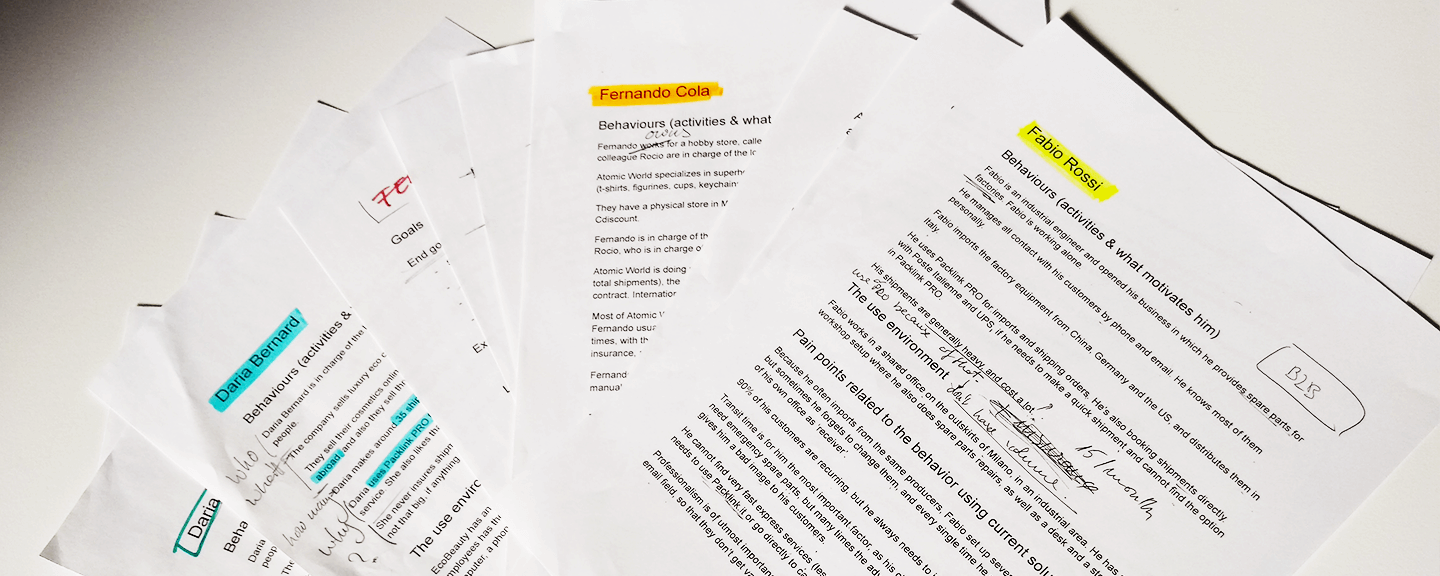
Finally, I crafted the visual Persona documents. We used them in the product team as a reference, and we introduced them to each department during a meeting about the vision for the product.

We distinguished four personas by analysing our user’s behaviours:
- shipping process
- how they select shipping services
- use of other platforms
- volume of shipping
- business type, etc
The personas differed through goals, motivations, behaviours and environment.
Meet Celia, an archetype of some of Packlink PRO users

Building user journeys
I faced one of the biggest challenges yet when it came to building the user journeys. I had never defined user journeys before, so I turned to ✨ the internet ✨ for help. This initially became a dead end - all articles referenced the They usually went like this... same five examples, and I struggled to find a meaningful purpose for user journeys, in the current context.
Who would it help?
- the product team - exploring how new features would help solve merchant's real-life issues, in an ideal experience?
- the marketing department - optimising acquisition, onboarding and retention?
- the rest of the company - showing them the current experience users go through?
Despite my doubts, I started building I followed the most cleary guide: Kate Kaplan's article on NNgroup user journeys.
Building User Journeys
I went through the user stories and took out interesting occurrences specific to each persona.

I built ‘A day in the life…’ stories for each persona.

I then defined the journey wireframes, based on ‘A day in the life’ using the current product.

But the moment it finally clicked was when I stumbled upon One of my inspirations both in process and portfolio: Simon Pan Simon Pan’s case study on Amazon Music. What I needed was to show how by seizing opportunities, we would improve the user experience. This way, I explored the impact of new features, as well as told the story of how the user currently experiences the interface
Building User Journeys - continued
I identified opportunities out of breakdowns, and how their corresponding features would affect the user’s experience.

Finally, I crafted the User Journey structure and the HiDef document.

The current vs. ideal experience Celia would have, if Packlink took advantage of arising opportunities.

In the meantime, Guillaume shaped the strategy for the product’s future, and presented it to each department, together with personas.
Great on paper, failure IRL
For the product team, the personas became reference points into our everyday discussions, although by this time we had already defined many features. The most valuable outcome was the process of creating them because it helped us define the impact of potential features on the user experience.
The personas and user journeys documents also became part of the onboarding process of new members of the dev team. This visual and narrative documentation helped our new colleagues understand the users better.
Yet, at a company level, the personas and journeys were just Kim Flaherty on why personas usually fail pretty documentation pinned on a wall. Looking back, I can now point out some basic mistakes we made:
Not having leadership support
Guillaume and I started the entire user-centred design process as a 'guerrilla' Product operation. We had little resources or support, but no one really stopped us, so we continued. As I was exploring the data and methodology, I didn't explain the details of my process. For the management team, I was just ‘working on personas’ for about a month. In the end, for most colleagues, it felt as if these documents came out of nowhere.
Not involving other departments
Even if we asked colleagues to join us during user observations, they weren't involved in the actual analysis and synthesis process. In a different After learning from my mistakes with personas, I took a different approach in the designing of a Tracking System. Read the case study here. research-focused project I asked more than three departments for input, and they became very involved in it.
Not explaining how to use personas
The company was still in convalescence after a previous bad experience with personas being imposed, without brining value to the table. So we tried to avoid enforcing them and ended up being too shy about explaining how to use them. We introduced the notion of 'users like Celia' but didn't confidently introduce Celia.
Not presenting the personas and user journeys together
Personas are an abstract tool, they represent archetypes of users. The user journey would have brought them to life in a more concrete manner, with examples of how they would act. But by the time I finished the user journeys, Guillaume has already pitched the new product strategy, only showing personas.

Design process story
As we got to know our users’ needs, I started prototyping to explore solutions. When I had the main parts of the booking flow, I decided to test the interactive prototype with the users.
The generative design process
Finally, the design process came full circle: discovery - ideation - design - evaluation. We combined the ‘discovery' and ‘evaluation’ phases, during our customer visits. First, we observed the participant using the current product, and after that we introduced the prototype, and provided few task-based exervises.
The evaluation of the prototype was not a usability test, but a task-based exploration. Its goal was to involve users in the design process. After each session, I made small changes, based on user’s behaviours and confusions. This iterative exploration helped us get closer to a better product.

Examples of design projects
Out of more than 40 features that I've worked on in my time at Packlink, four projects stand out. In some, such as Smart Parcel, I have experimented with ideation techniques. Others show how user observation or evaluation of prototypes has led to a better version of an initial design.
For each of the four projects, I went through the generative design process stages in different ways and order, represented in the corresponding visualisations.


Smart parcel

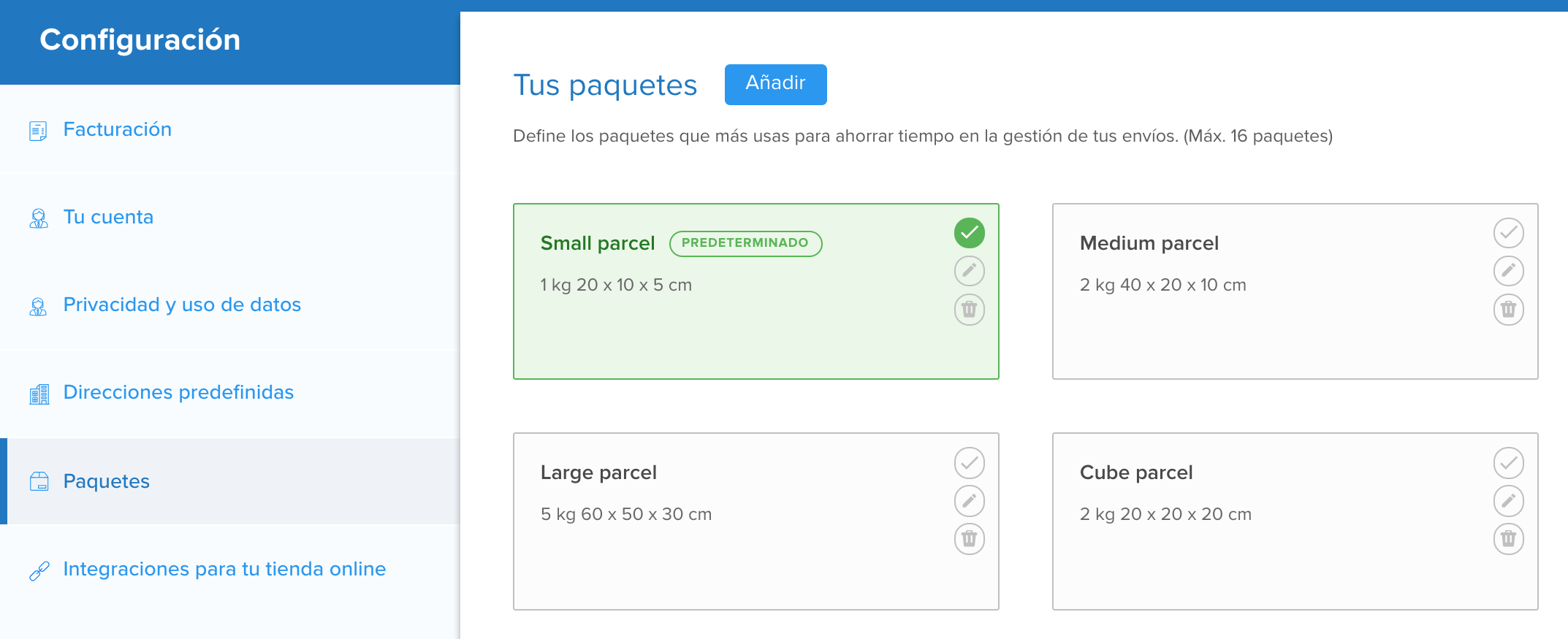
To book a shipment, users have to input the size and weight of the packages they want to send. A 'default parcel’ is a feature that saves a set of values: name, weight and size (width, length, height). A user has to manually set up 'default parcels’ in settings, and the 'main default parcel’ would always be auto-completed in the booking flow.
Saving parcels in the Settings area

Some flaws became obvious early on during user observations:
- the weight and size shouldn't be linked to one another - merchants usually have 3-5 box sizes (S, M, L) but the weight of each box varies with its content
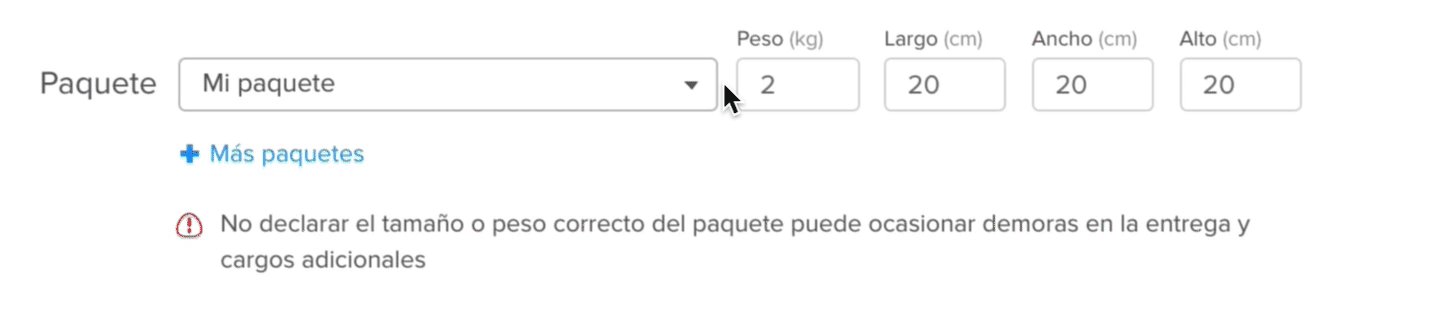
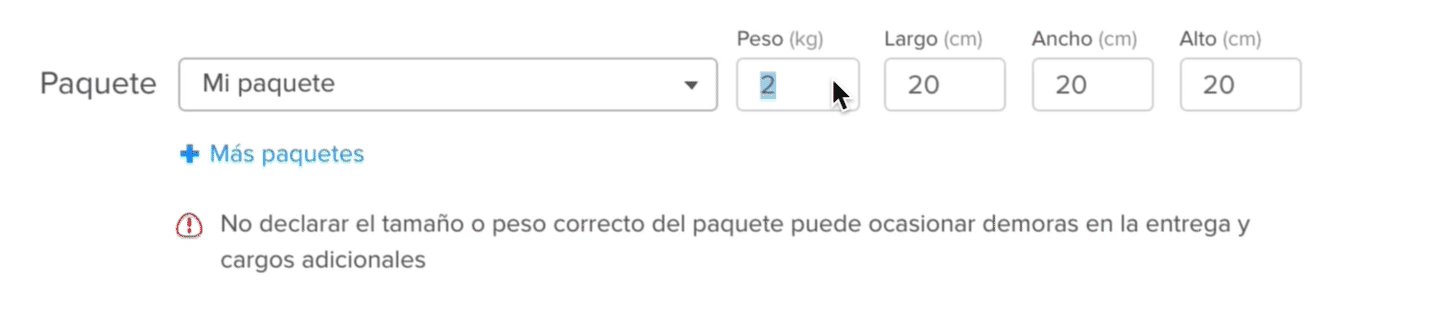
- the feature's behaviour nudged users to under-declare the size and weight of their shipments because it took too many steps to change one variable
- to input all the possible combinations as 'default parcels’ was a tiresome task
- more than half the users we met had fewer default parcels set up than the types of boxes they used
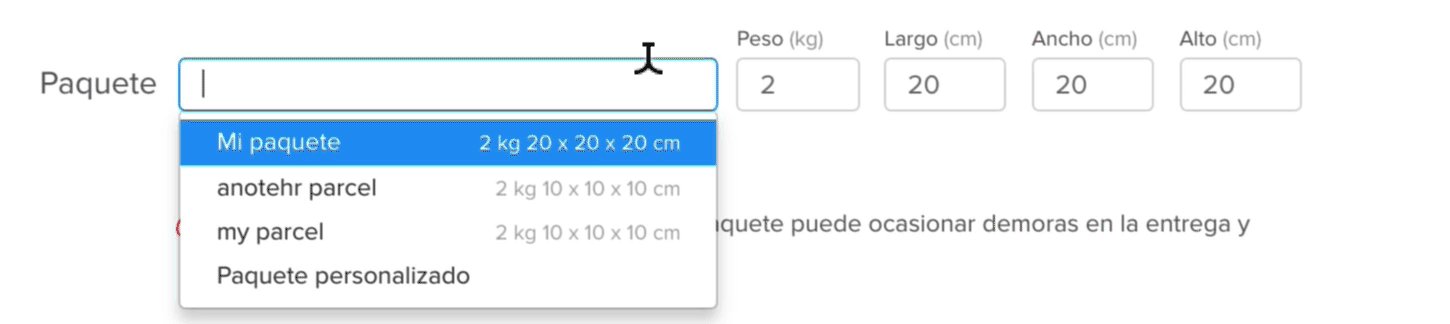
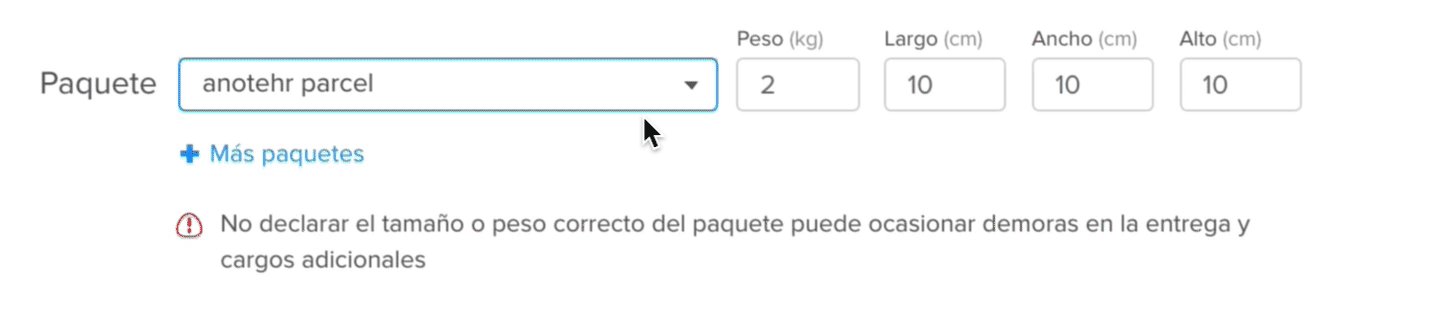
- users often tried to change the auto-completed parcel size, in the booking flow, by direct manipulation, not through the selection box
Changing a parcel is not that easy

First try - Fixing it
Seeing all these issues, my designer instincts were aching to fix them. So I looked at how the users we met saved and named their default parcels.
I tried to solve the usability issues I found:
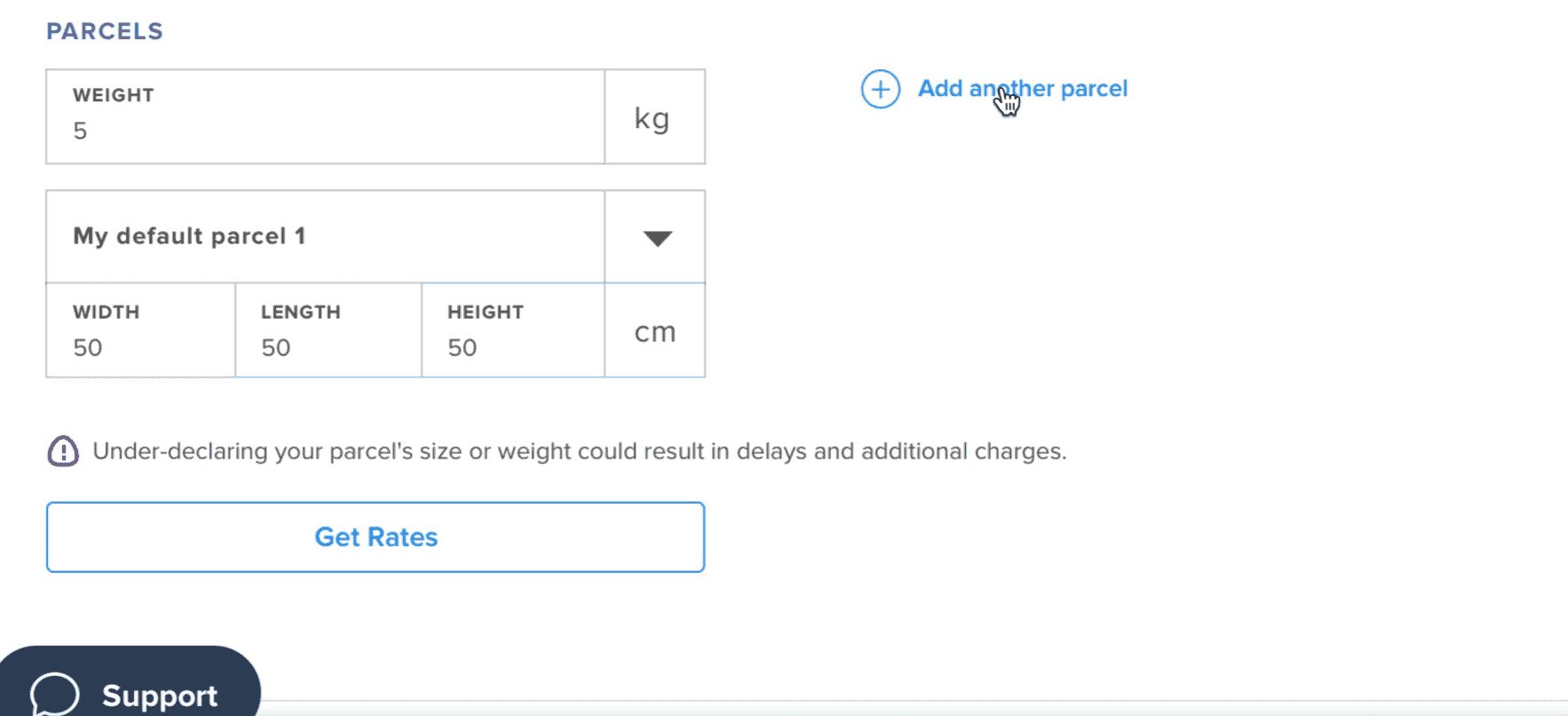
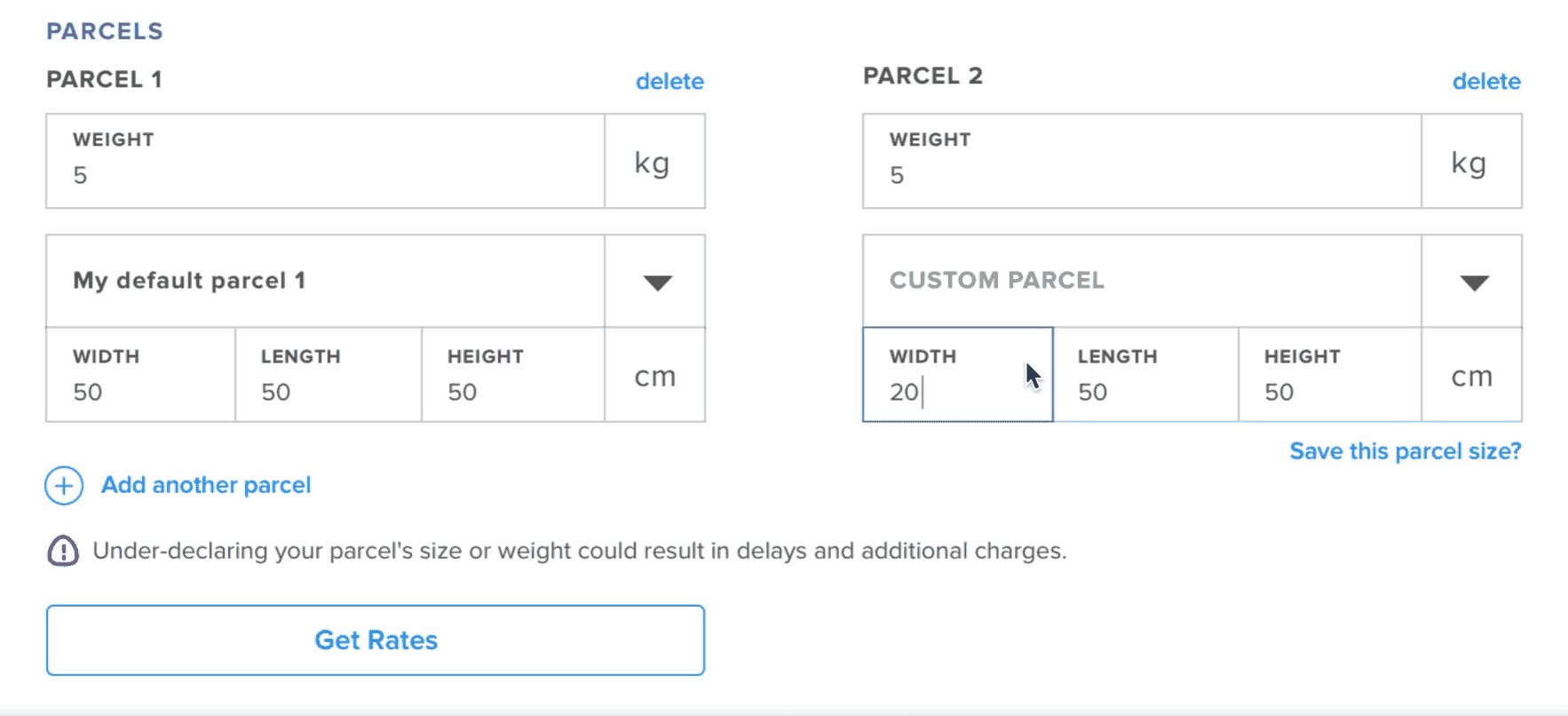
- separated the weight from the size
- made all fields editable
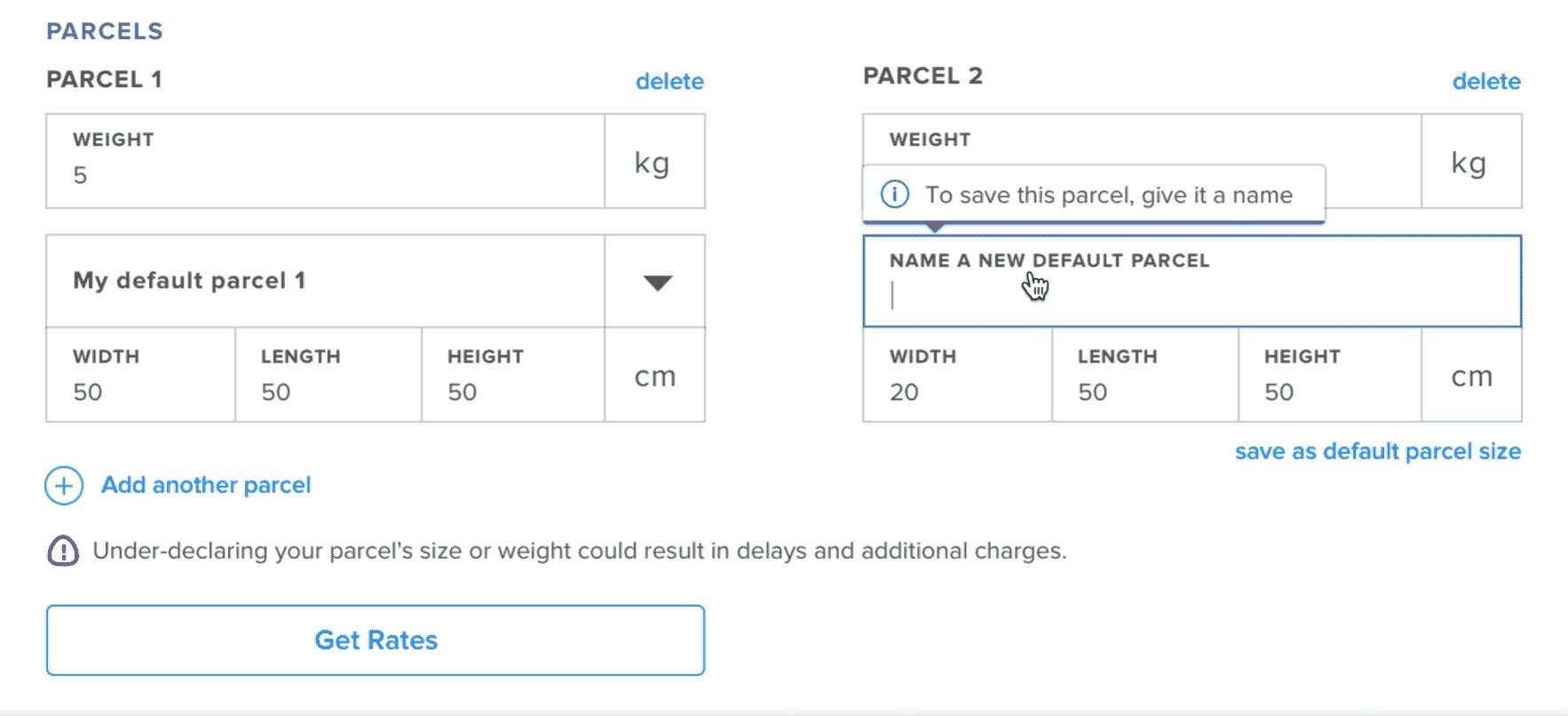
- designed a way to save new parcel sizes within the booking flow
Fixing the old problems, encountering new ones

Something didn't feel quite right. The saving process was too intricate - the user had to change the size, and confirm. But what if they didn't see the 'confirmation button’? Should they be warned? Blocked? Should it just not remember the size?
Luckily I had just the right set of tools to break down the interaction and build it back, after being trained in Interaction Design in one of the most advanced Check out ex)situ's projects and researchers Interaction labs in Europe.
A generative deconstruction
When I design I often unconsciously follow a creative process that brings together several design thinking practices:
- Observing users. To understand what to design or to evaluate an existing feature, my work needs to be grounded in user research.
- Deconstruction. I take all the pieces apart: the visible interface elements and the unseen related variables.
- Reconstruction. I revise the design space by weighing each variable and its importance. I then explore design solutions.
All the while I consider how do design principles apply to this particular case.
But this time I decided to go back to basics, and consciously deconstruct the feature and consider how it should incorporate socio-technical principles.
Distributed cognition
Reduce user's cognitive load by storing complex data into the software.
Insight: The original point of the default parcel is to store information that users would otherwise have to remember.

Rhythms and routines
Users integrate systems into their daily lives. Good design considers and supports user's routines.
Insight: Merchants use 3-5 standard box sizes. Packlink could tap into a database of most common standard box dimensions and suggest them.

Peripheral awareness
Users don't need to be always fully immersed in a product. Design for both focus and periphery.
Insight: Saving a new parcel shouldn't be the user's focus, yet it shouldn't be hidden in settings either.

Co-adaptation
Expect users to re-interpret and customise. Enable the capturing and sharing of customisations.
Insight: I observed some strategies and workarounds users have with the current solution:
- set many default parcels, for all size-weight combinations
- set 3-6 default parcels for most common size-weight combinations
- have one default parcel they set up during the onboarding process
- have no default parcel

Situated action
Users don't always use products as they were designed to be used. A resilient design incorporates any 'misuse' and adapts.
Insight: It's useful to have saved parcel values, but they need to be easy to change.

💡 Smart Parcel 💡
It was only at the end of this deconstruction process that I had my revelation. All this time I was trying to fix a broken feature when what I needed was a fresh perspective:
Why did users have to manually save a parcel, in the first place?
They didn't.
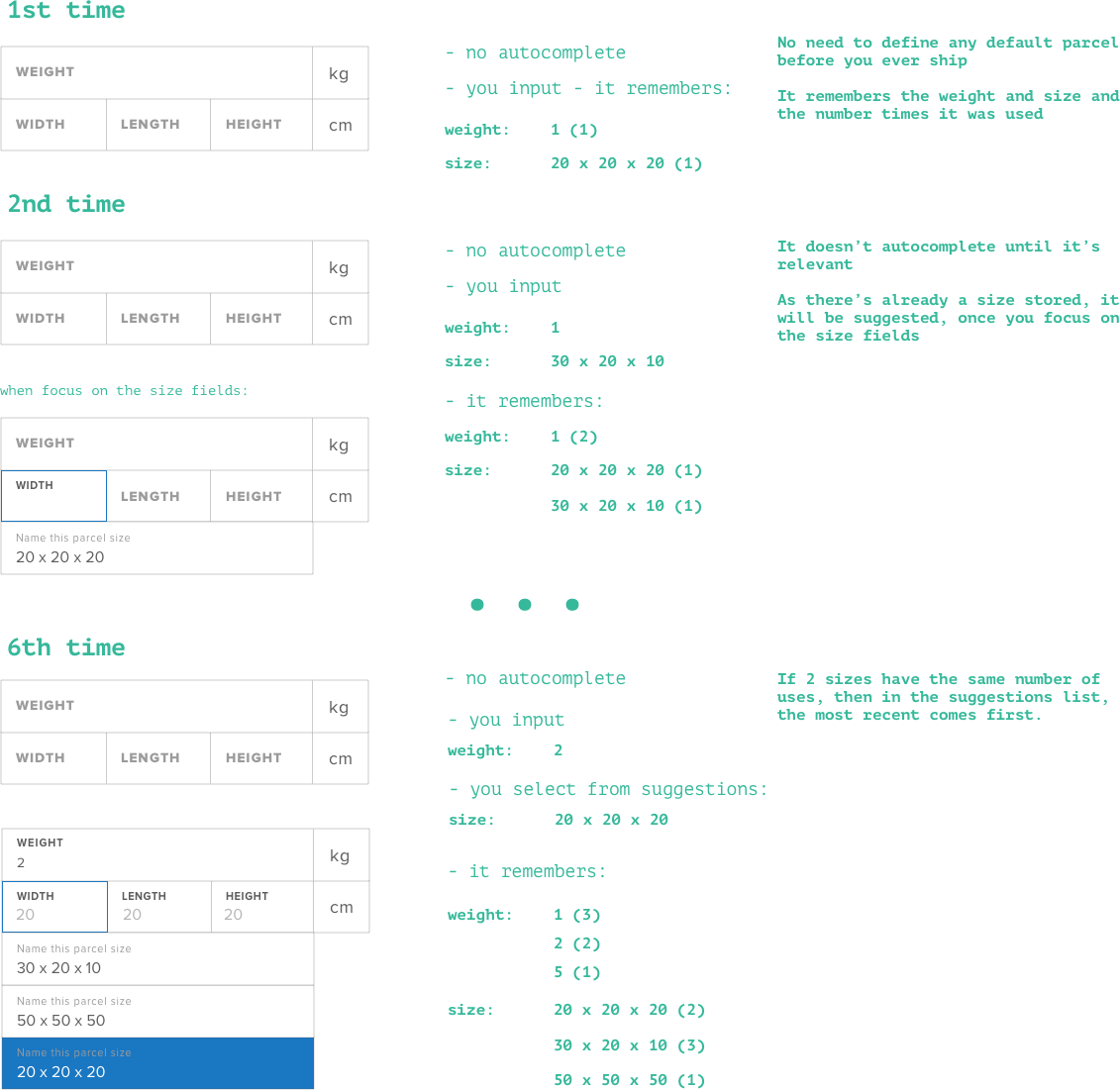
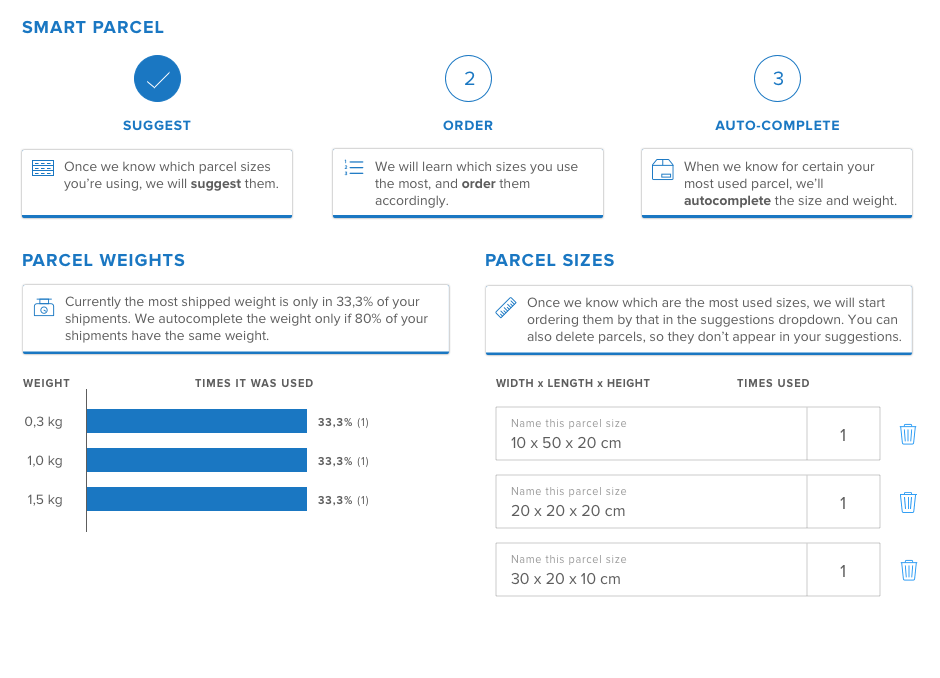
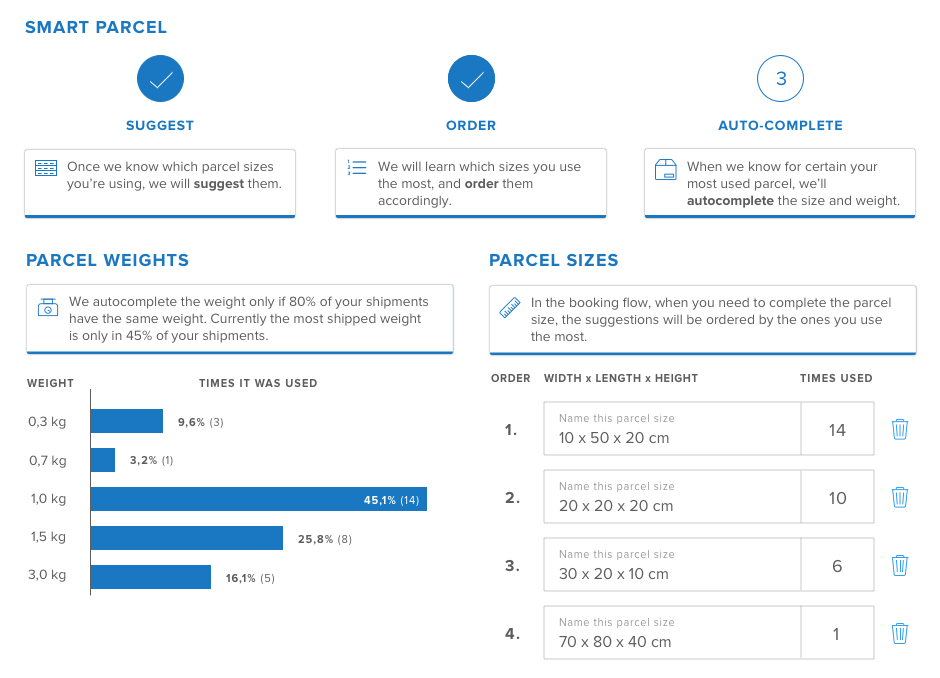
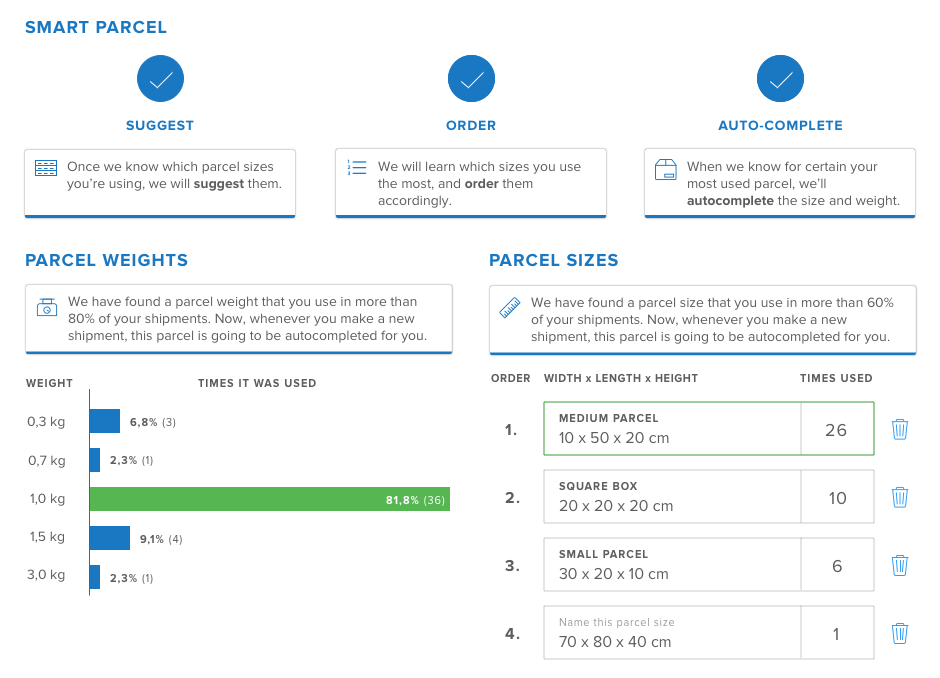
The best design is invisible. The software should be smart enough to learn from its usage, and when ready, to help users with their tasks. The new parcel feature would remember all the weights and sizes a user inputs. The size field acts like a combo-box: it suggests the most common sizes, in order of usage.
To explore this behaviour, I visually pseudo-coded the feature on paper. This not only helped me understand and design it better but also proved to be a good way to write specifications. Being a back-end heavy feature, I needed a less visual way to explain it to devs who aren't used to prototypes.
The devs that saw this appreciated its the clarity

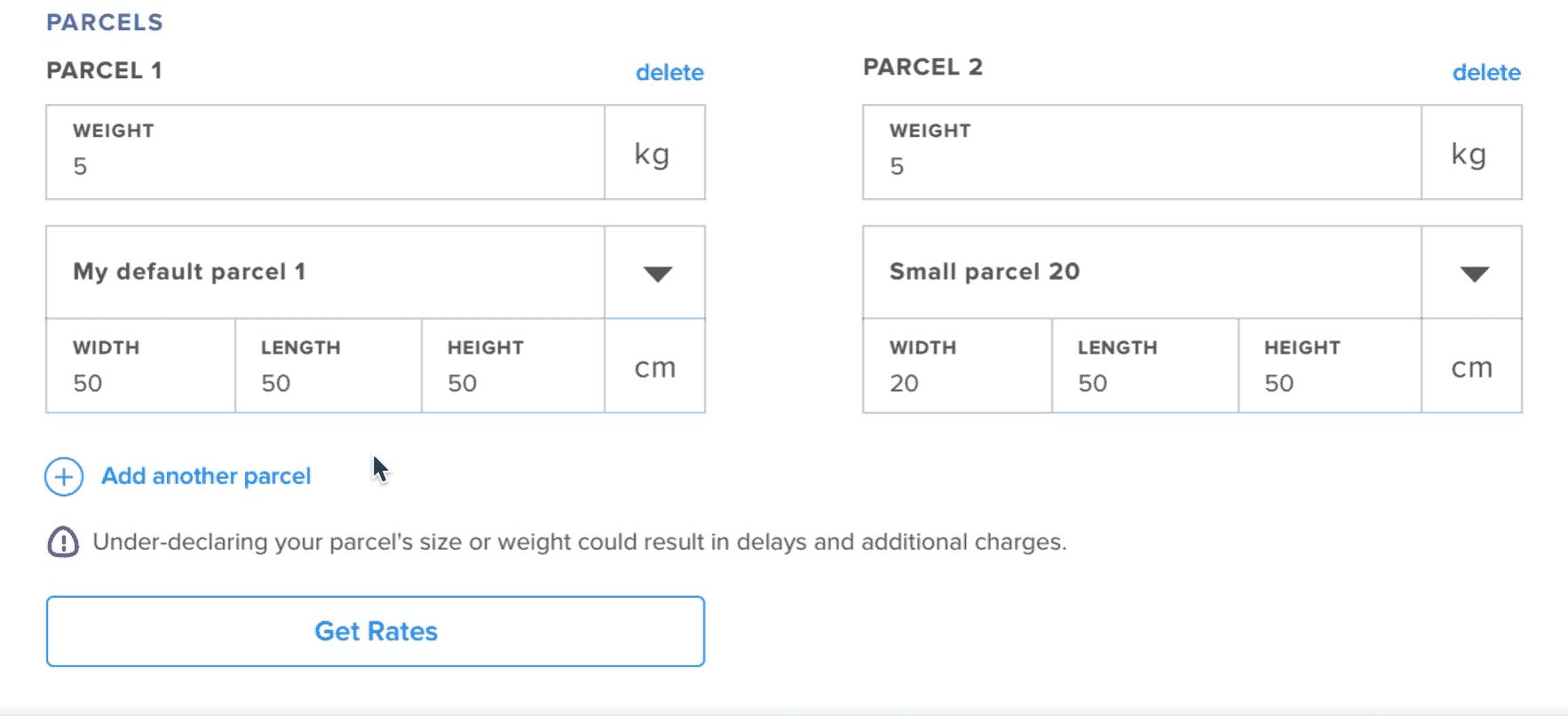
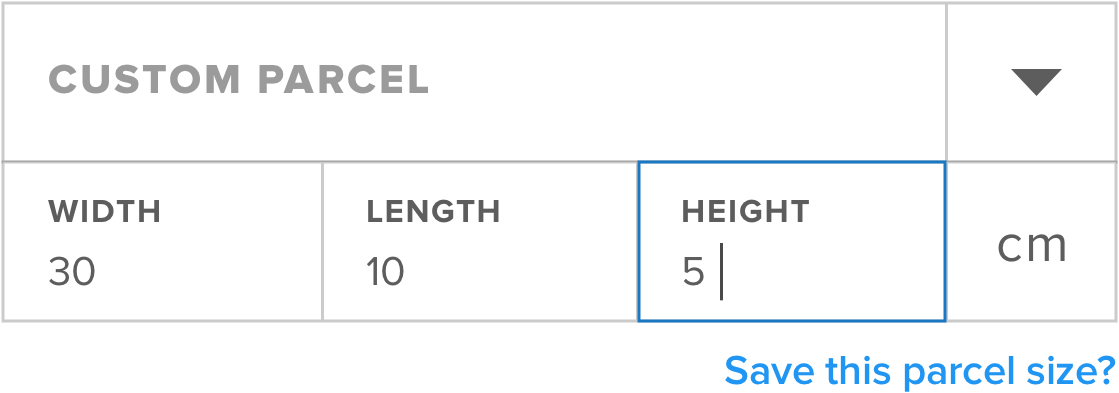
Suggest > Order > Autocomplete




Drop-off

A drop-off point is a place where a carrier delivers or picks up parcels. It can be a post office, a shop, a bakery, or any other physical location open to the public. The main advantage of using a drop-off service instead of a home delivery one is that the recipient doesn't have to be there when the courier arrives.
There are four types of services

As the popularity of drop-off points is rising in France and Germany, Packlink PRO needed to improve its drop-off selection feature.
Original XP: The interaction wasn’t well thought, the positioning didn’t make sense, and it was mostly unusable.

Use cases and assumptions
There are two use cases of drop-off point selection:
- Choose the origin drop-off point where to leave a parcel.
This doesn’t have to be set inside the software.
Assumptions:- merchants will choose a drop-off point closest to their office
- merchants already know their closest drop-off point
- Choose the destination drop-off point for the recipient (client)
Assumptions:- merchants choose destination drop-off services because they’re cheaper than delivery services
- merchants choose the drop-off points for their clients
- merchants are not familiar with the area where their clients live
- merchants want to choose the drop-off point closest to their clients
When assumptions are wrong...
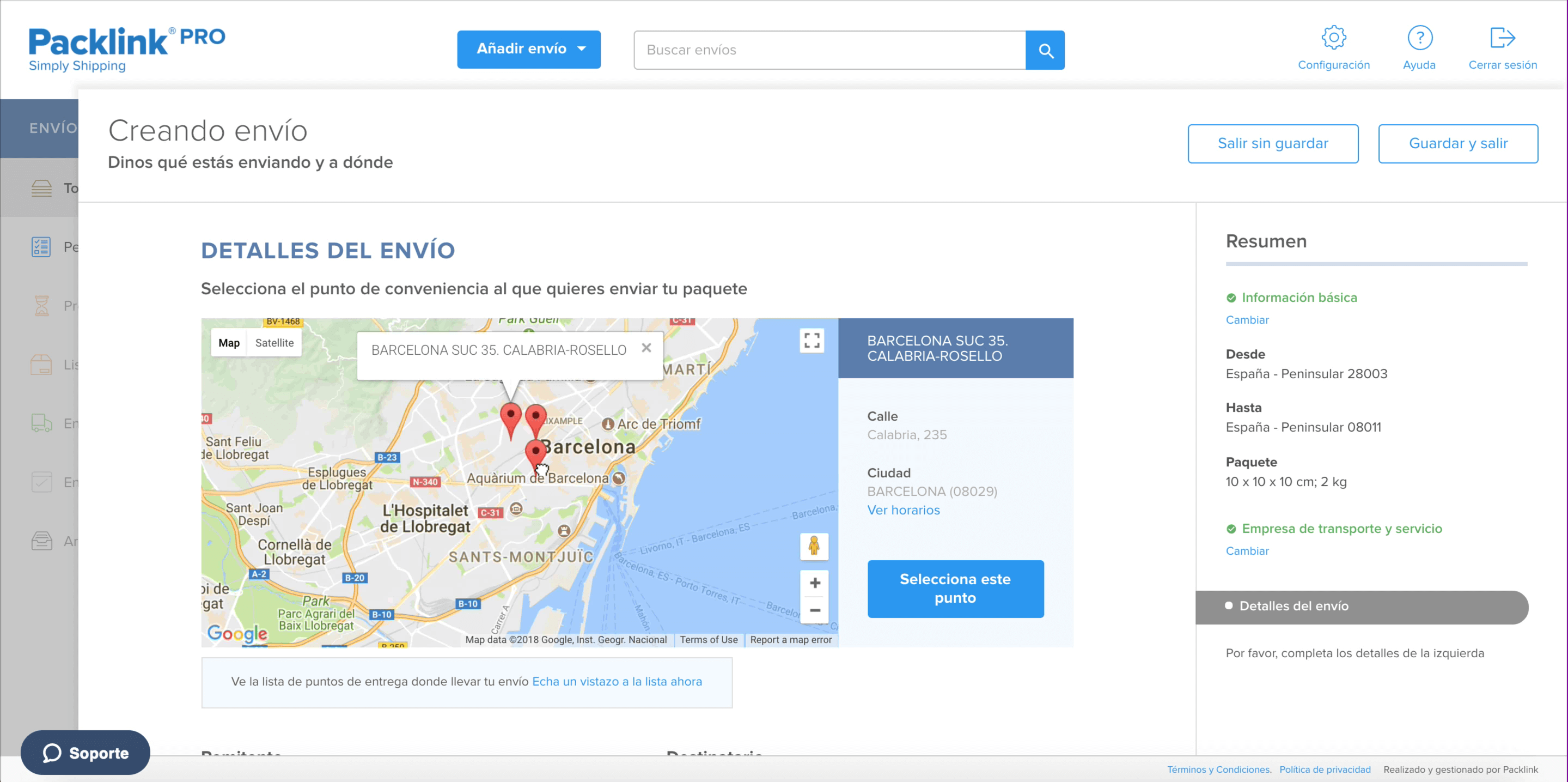
The initial idea was calculating the closest drop-off point to the address of the recipient, and auto-selecting it.
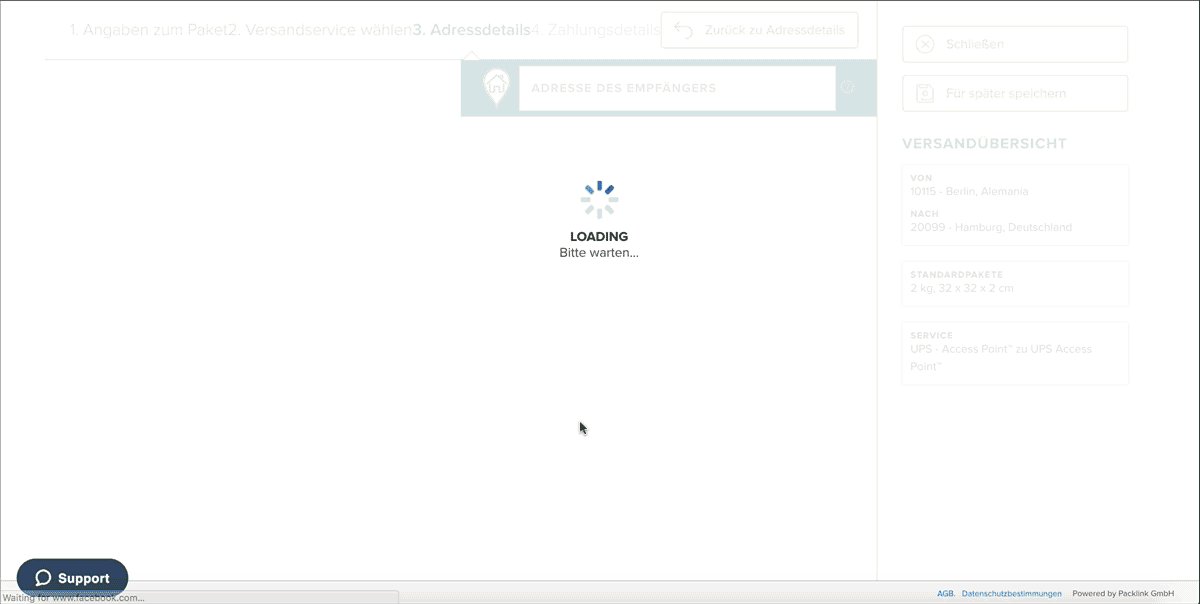
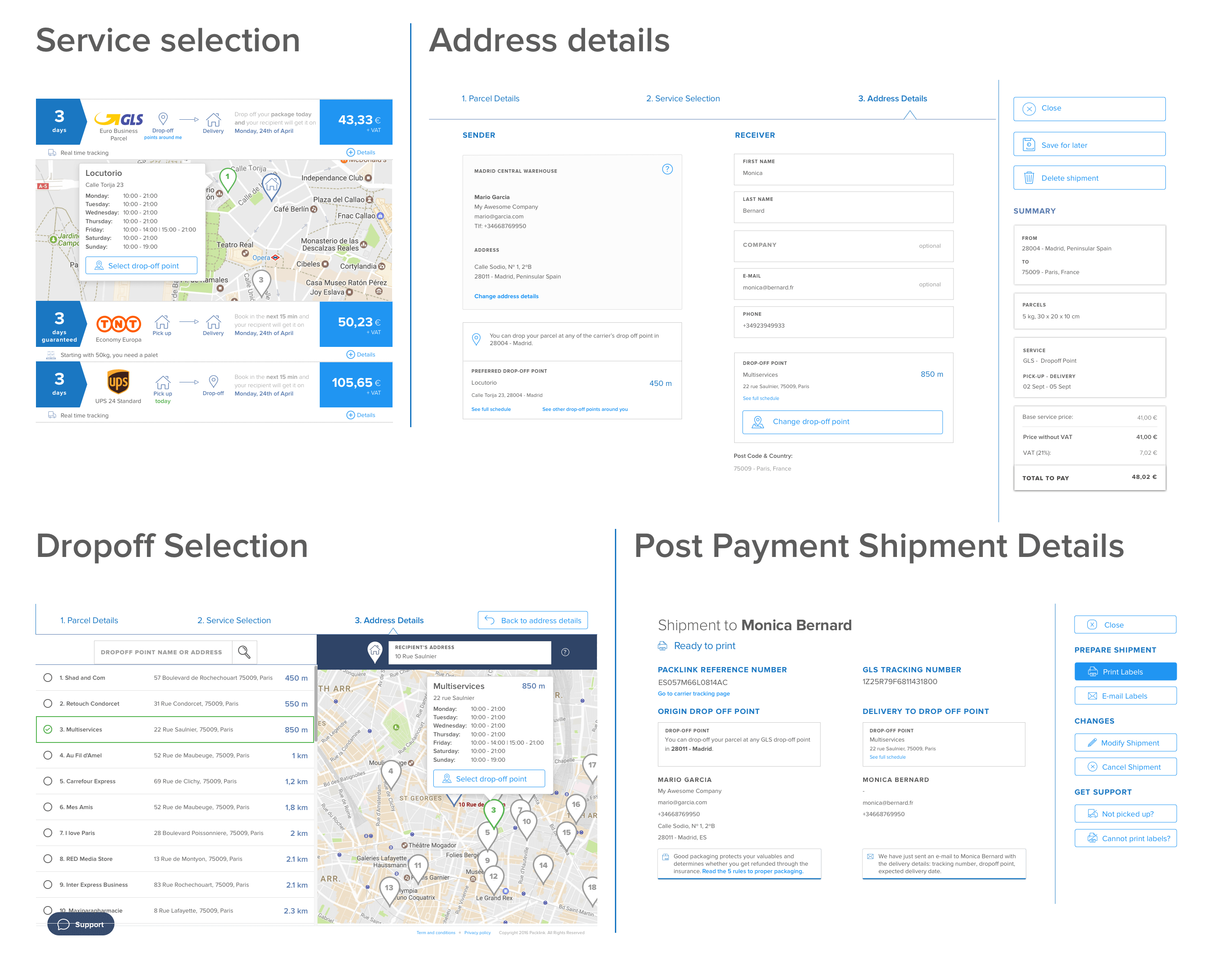
The dropoff selection flow


I prototyped the auto-selection flow and I tested it with users. Soon we realised how wrong our assumptions were. It all started with the first one:
- merchants choose destination drop-off services because they’re cheaper than home delivery services
In reality, merchants only chose a drop-off service when their client requested it. They wouldn’t make this decision on behalf of their client, as it would be unprofessional.
Often their clients specified the drop-off point they wanted. Here we revealed the second misconception: merchants don’t have to look for the ‘closest’ drop-off point, but for the one their client requested. We validated this finding through a survey about drop-off usage.
This finding influenced both the software behaviour and the layout. The auto-selection behaviour turned out to be confusing and specifying the recipient’s home address wasn’t necessary.
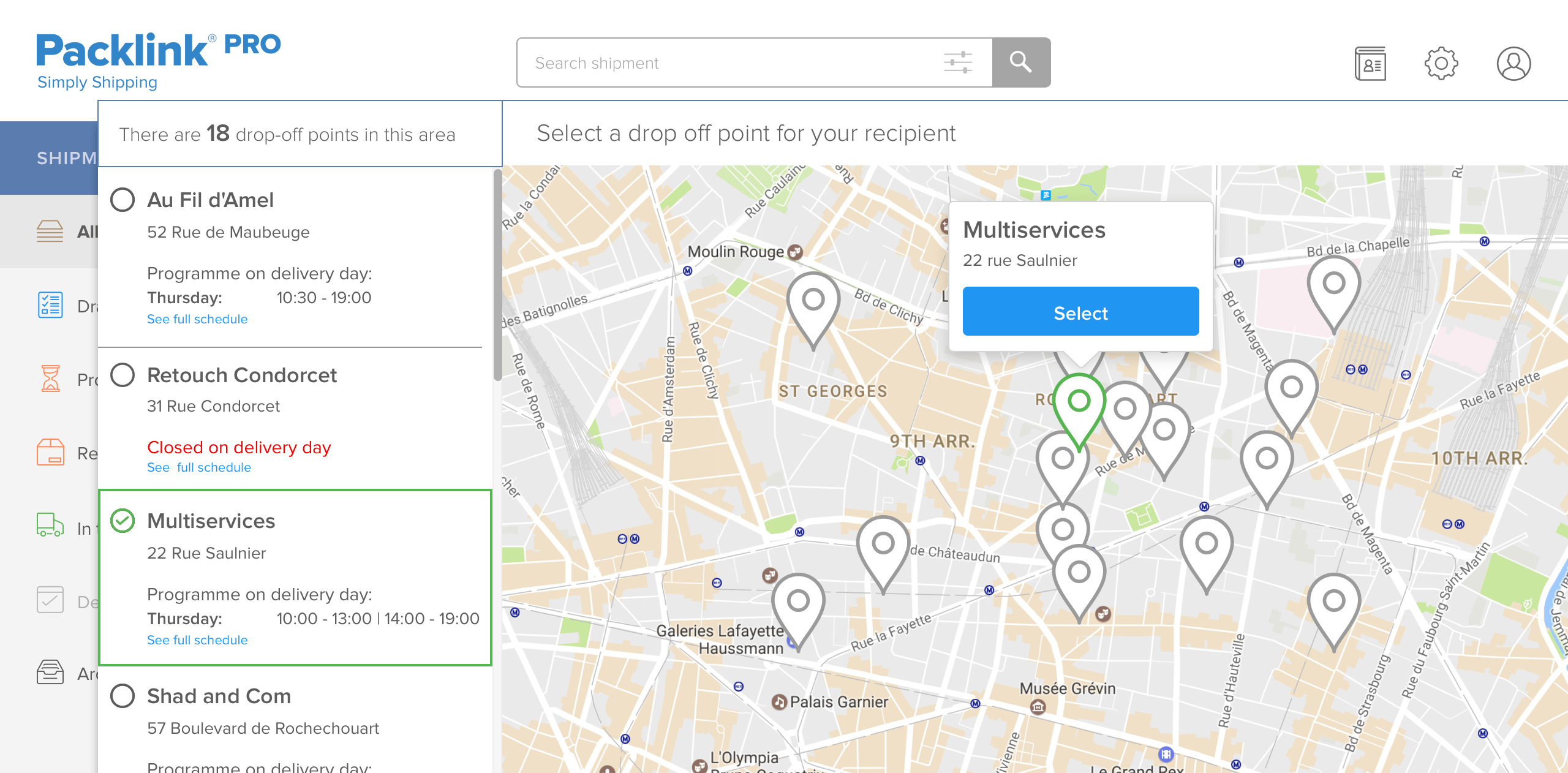
Layout, readability and information architecture
The main challenge in designing the interface was providing the right details at the right time. To identify that I started by listing all the variables of a drop-off point: name, street, postcode, city, schedule. I weighed each one by importance from 1 - 3.
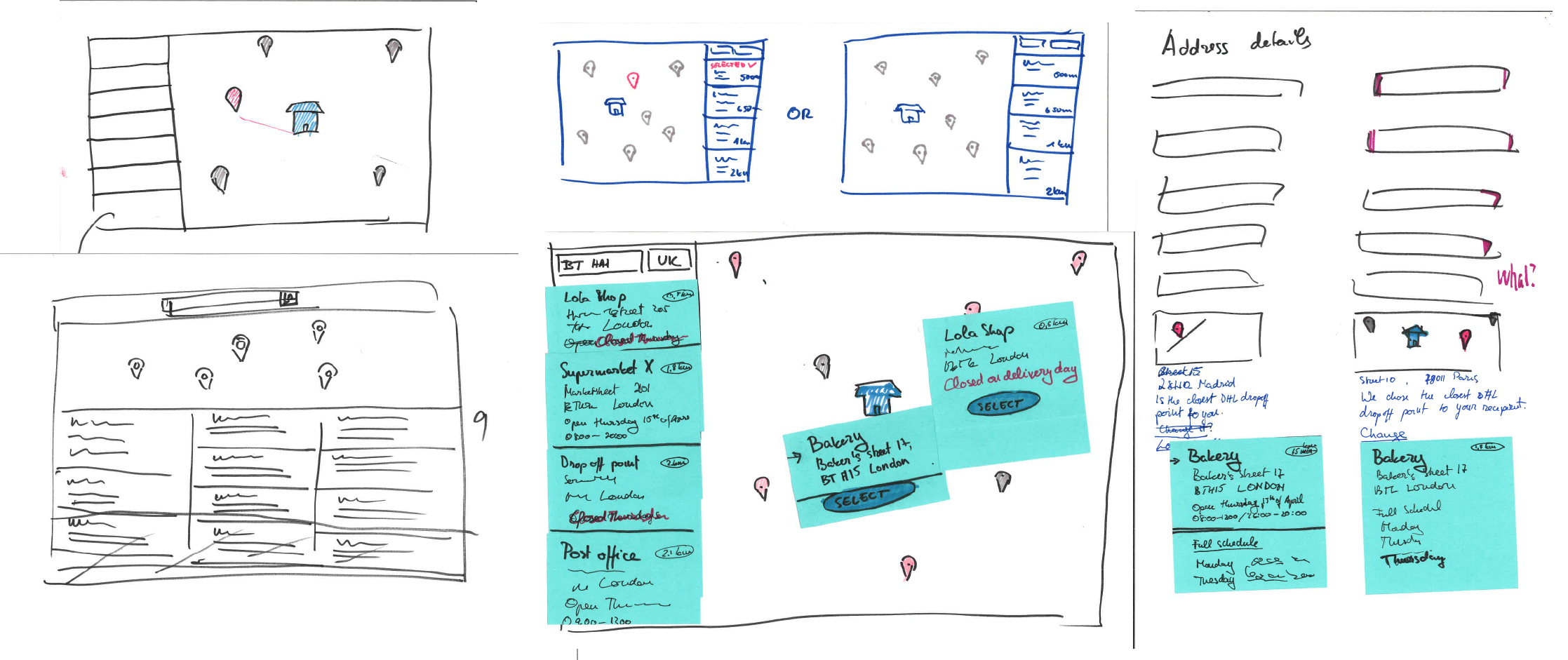
Every prototype started as an iteration on paper

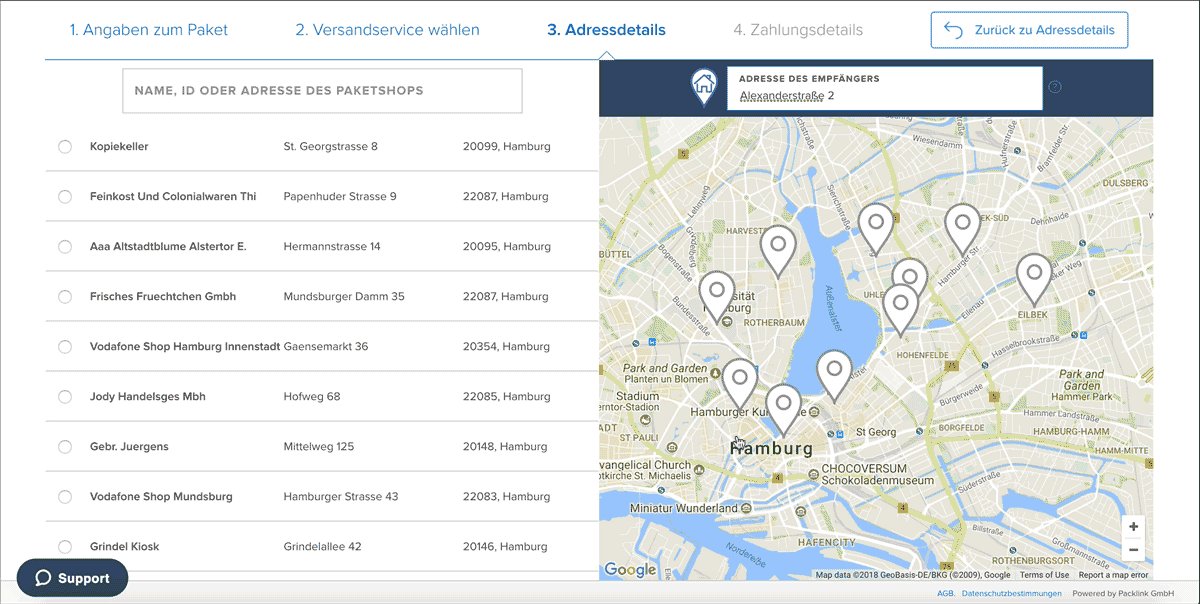
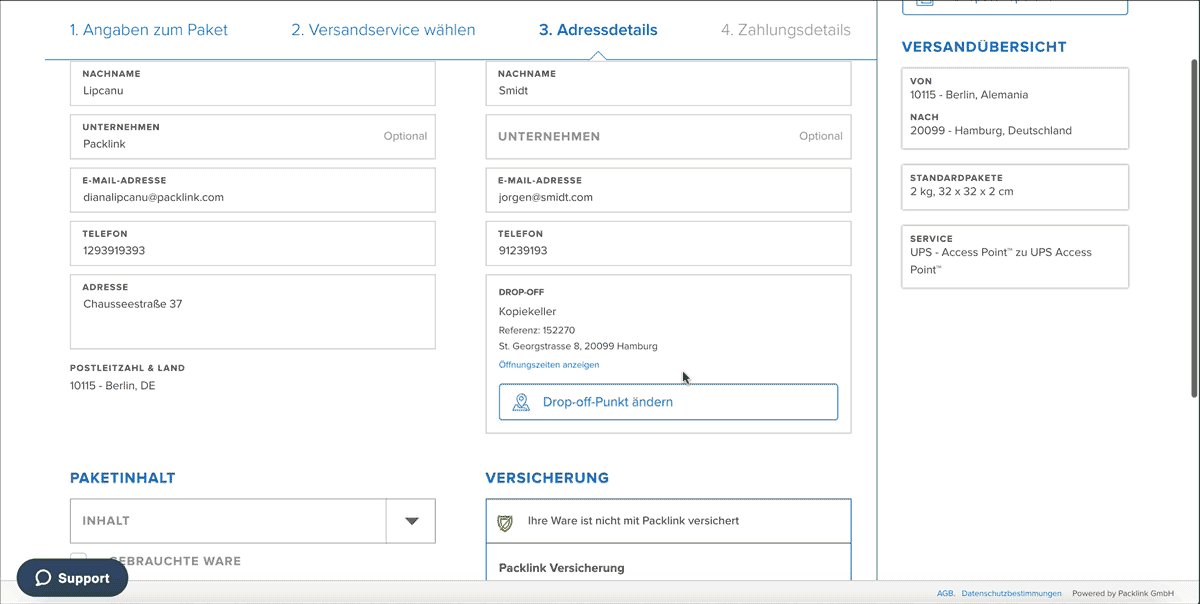
The first iterations of the drop-off selection window put the focus on the map and displaying the recipient’s address. But realising how merchants actually chose recipient drop-off points changed our focus. We had to help them identify the right drop-off point, based on its name or address.
The drop-off list takes more space, and because each point is one line, it’s easier to skim through. When there are more than five items, there's a filter.

These decisions turned out to be right. We still allowed users to input their recipient's address inside the selection screen. However, only 13% of users used that feature.
Giving more space to the list also turned out to be a good design: 73% of users chose the drop-off point from the list compared to 37% who chose it from the map.
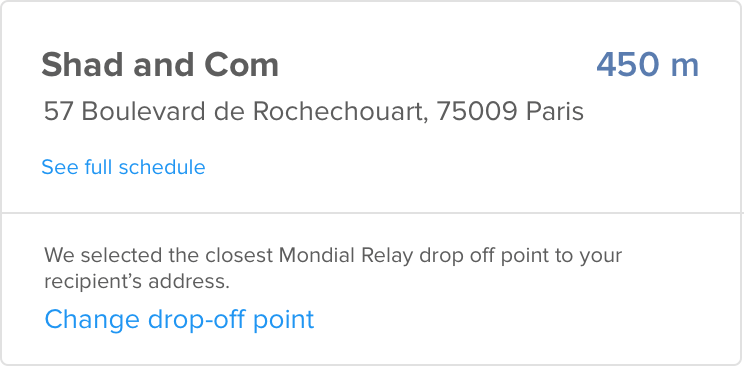
An inherent feature
The redesign of the drop-off selection meant the redesign of many parts of the software.


Service Selection

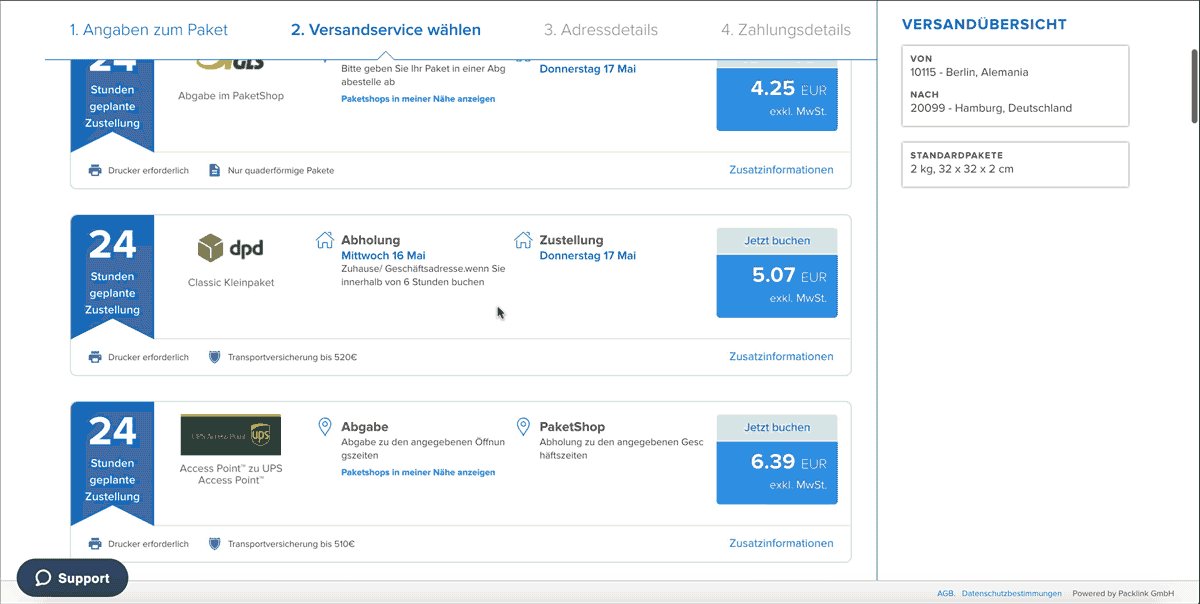
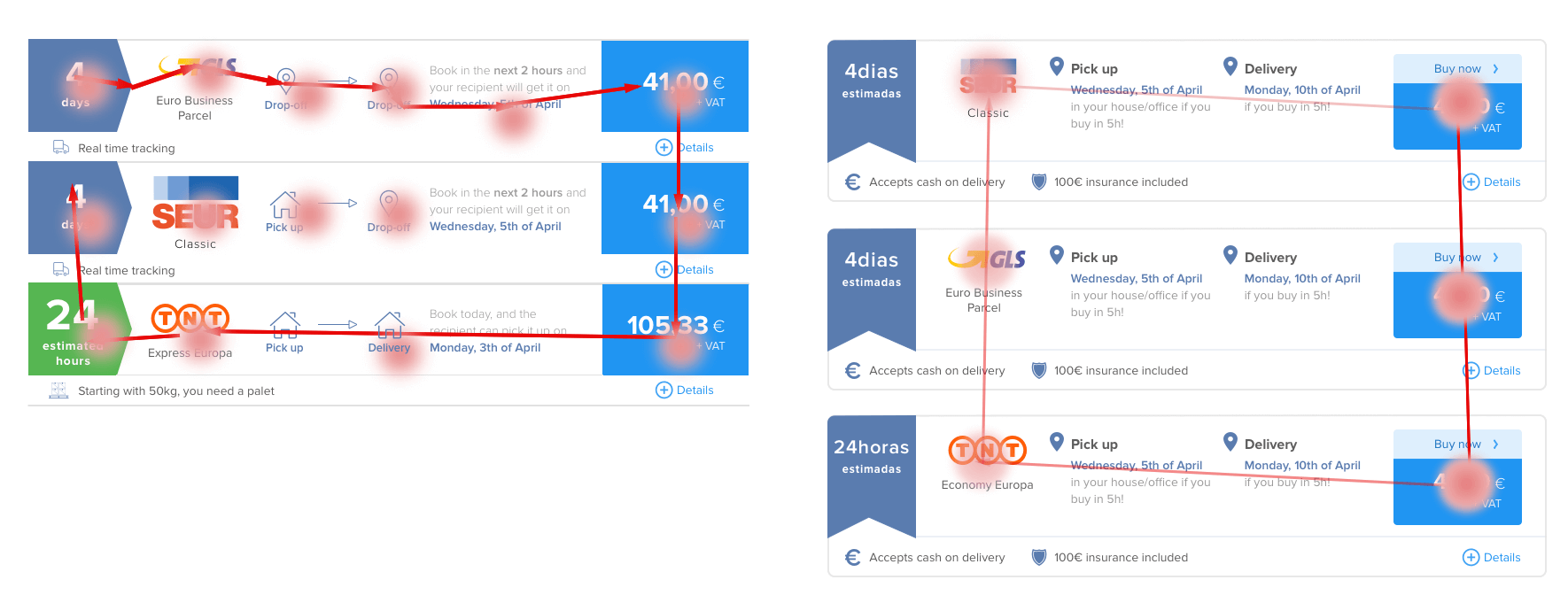
The central value proposition of Packlink is comparing and booking shipping services. The services vary by price, transit time, and type. Some searches could result in more than 15 options. Even if the service selection is an essential part of the user experience, the layout lacked clarity, focus and readability. The cognitive load of choosing a service was too big for most users.
A lot of information crammed into an old style design.
The services can be filtered by type.

Filtering, ordering and differentiation
My initial task was to improve selection, so I went head first into the design process:
- I listed all the variables I could think of: price, type, brand, delivery time, reliability, relevance, popularity, recommended, etc.
- I looked at both direct competition and other comparison websites (flights, flats, etc)
- And I wondered: What would improve the selection process for our users?
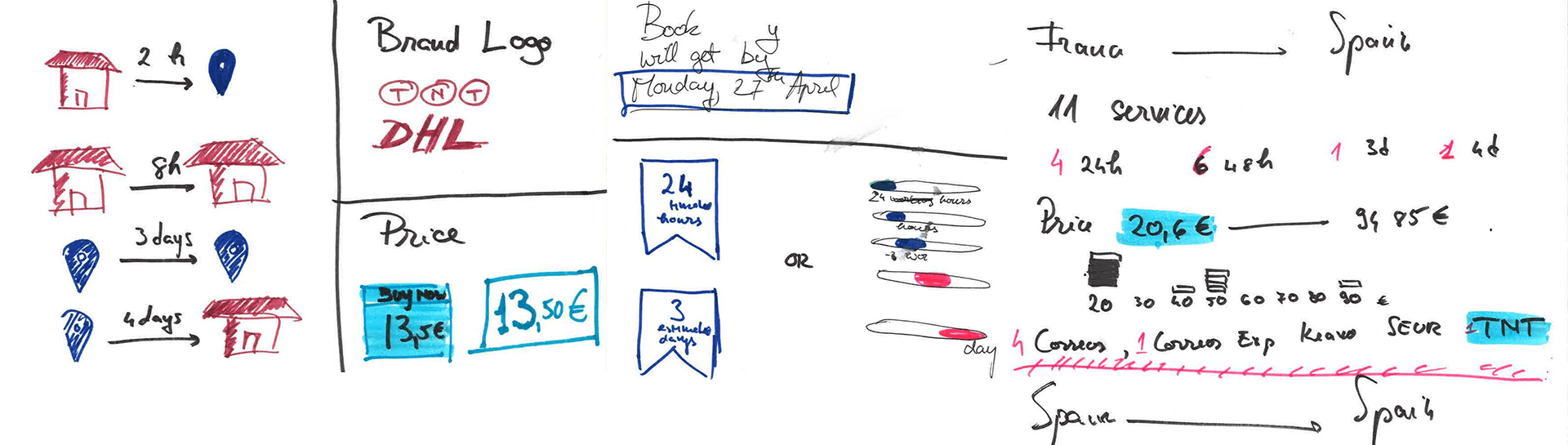
How do users choose?
By the time I was asking this question, we had already met three customers:
- one only cared about the price and always chose the cheapest service
- another was more concerned with the reliability of the carrier but would be ready to compromise for a better price
- the third exclusively needed 48h transit shipments
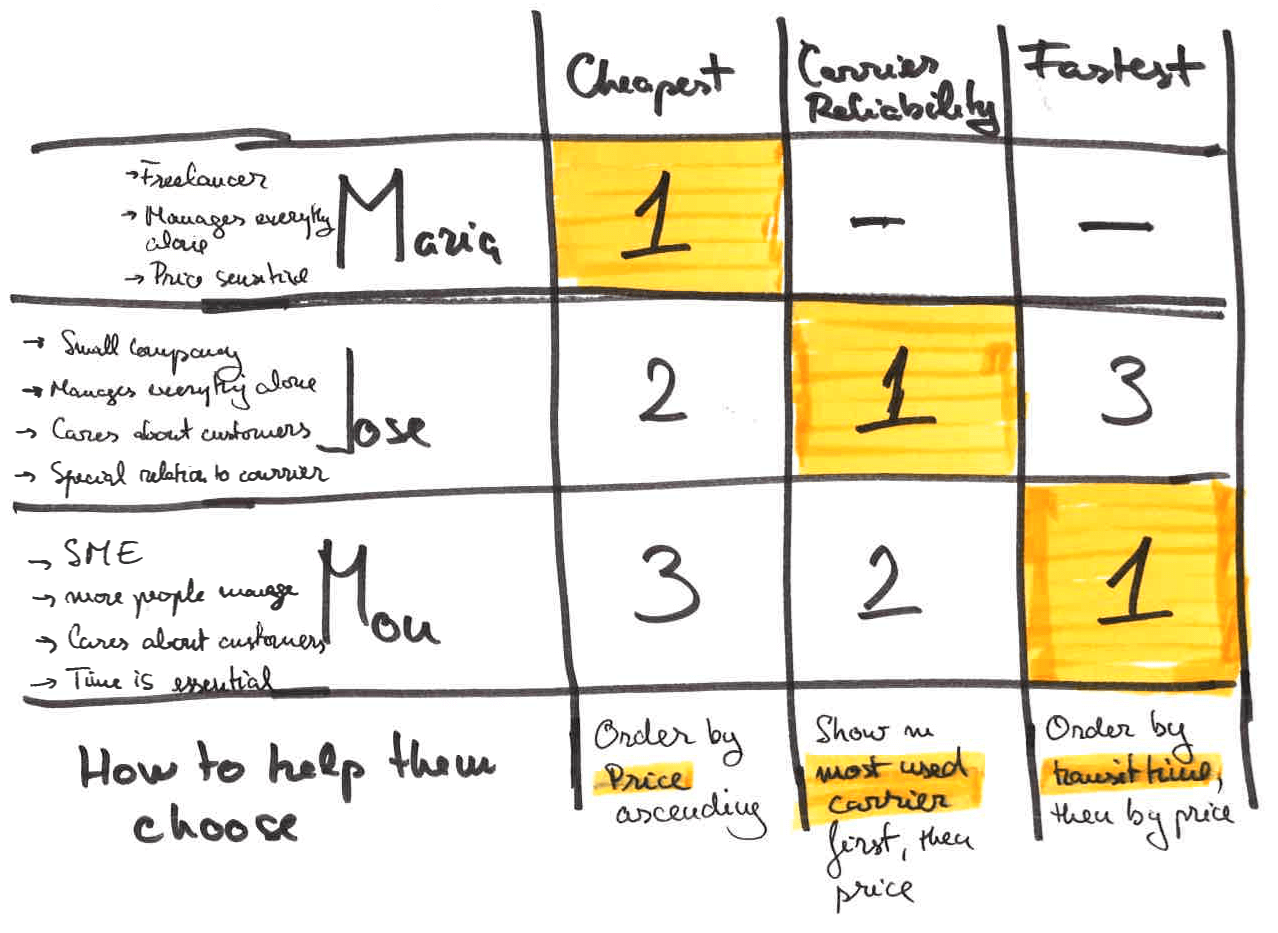
How to help each user choose their prefered service based on their needs

An obvious interface solution for users who care about price and transit time is an ordering mechanic.

But what about the one that cared about reliability? We needed more data. So after meeting 8 more users, I came back to this problem. And I applied grounded theory analysis to understand the data:
From Grounded Theory to Design Insights
I labelled all instances of service selection that I found in the observation notes, by their main criteria (transit time, cheapest, reliability, special relationship with the driver, avoiding a carrier, choosing what their client asked for, etc)
I categorized these labels at a higher level (carrier related, price sensitive, etc)
I looked at the data we had on each user, about the service choices they made in the past months, noting the number of different services they chose.
Correlating the number of carriers they chose, with their selection criteria, something very interesting emerged: the users I met could be categorized into three types, by their service selection habits:
- The ones for whom one factor is more important than anything else (price or transit time)
- they almost always chose the same service - The ones who want to choose the best 'price - transit time' combination
- they have 1-3 preferred services they always chose - The ones who balance many different factors (price, transit time, carrier reliability, past experience, customer choice, destination the value and content of the shipment) to choose the best option
- they have 3-5 services they chose from
I then looked at the distribution of the number of services over all customers, to see how the three categories are represented within the user population.
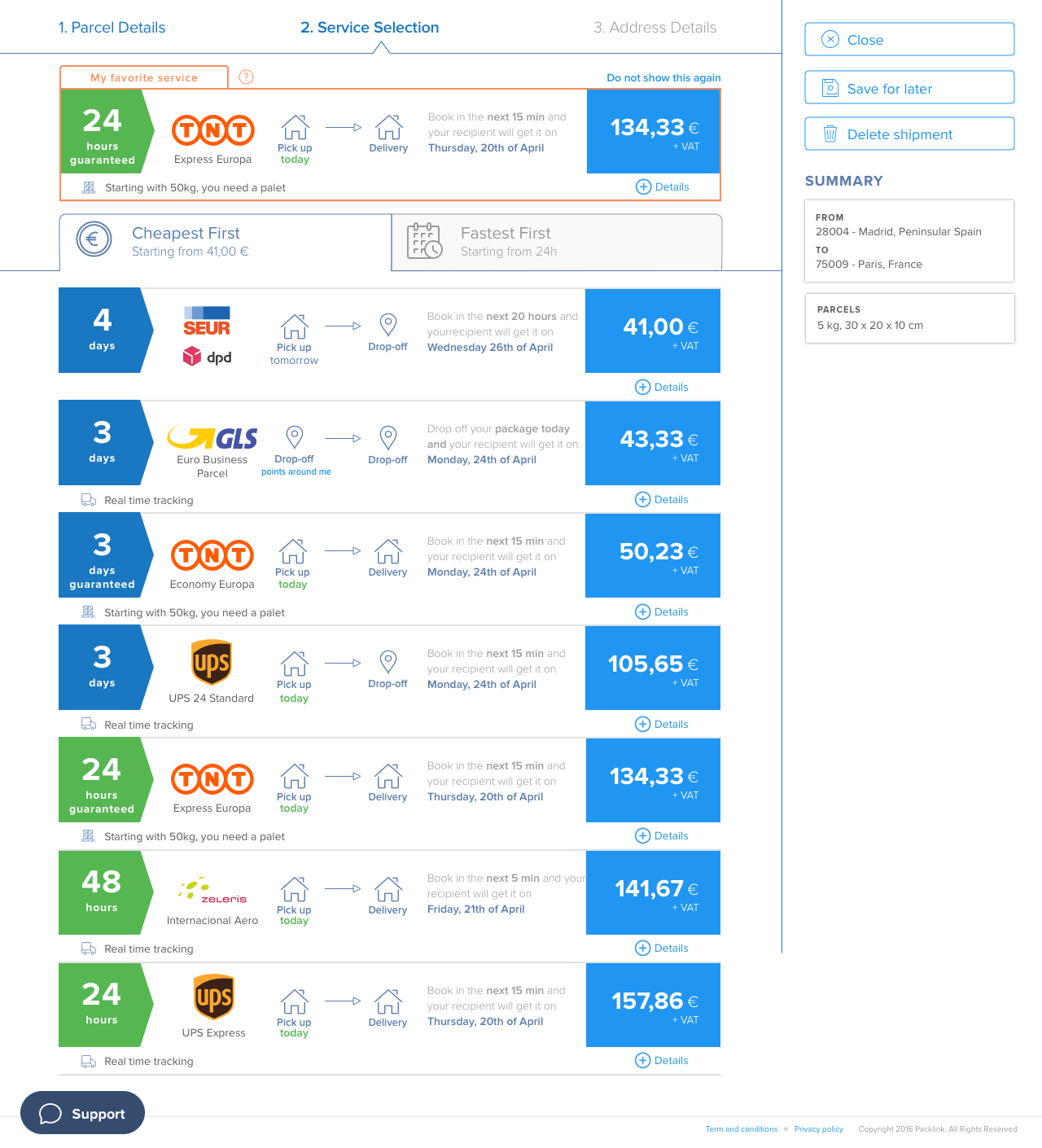
A design solution emerged out of this analysis: ‘the favourite service’. Through counting users' choices, the software can figure the service that each user chooses most often and highlight it. The list is still visible, so the user can compare it with other services.

Other considerations
- The default order is by price. It is what users felt comfortable with.
Doing anything else would have made them feel cheated. - I chose the order over the filter mechanic.
Filtering services didn’t provide any extra value to the user, who wanted to compare. - Highlighting faster services with a different colour made them stand out.
This way, ordering them by transit time was optional. - I considered adding “reliability” as a variable.
Yet this was something that was hard to achieve from a business perspective - I designed the layout to guide the user’s attention through the important elements of the card.
- Other order factors or filters didn’t stand out as relevant, considering the business environments and technical constraints.
- This design didn’t get implemented during my time at Packlink.


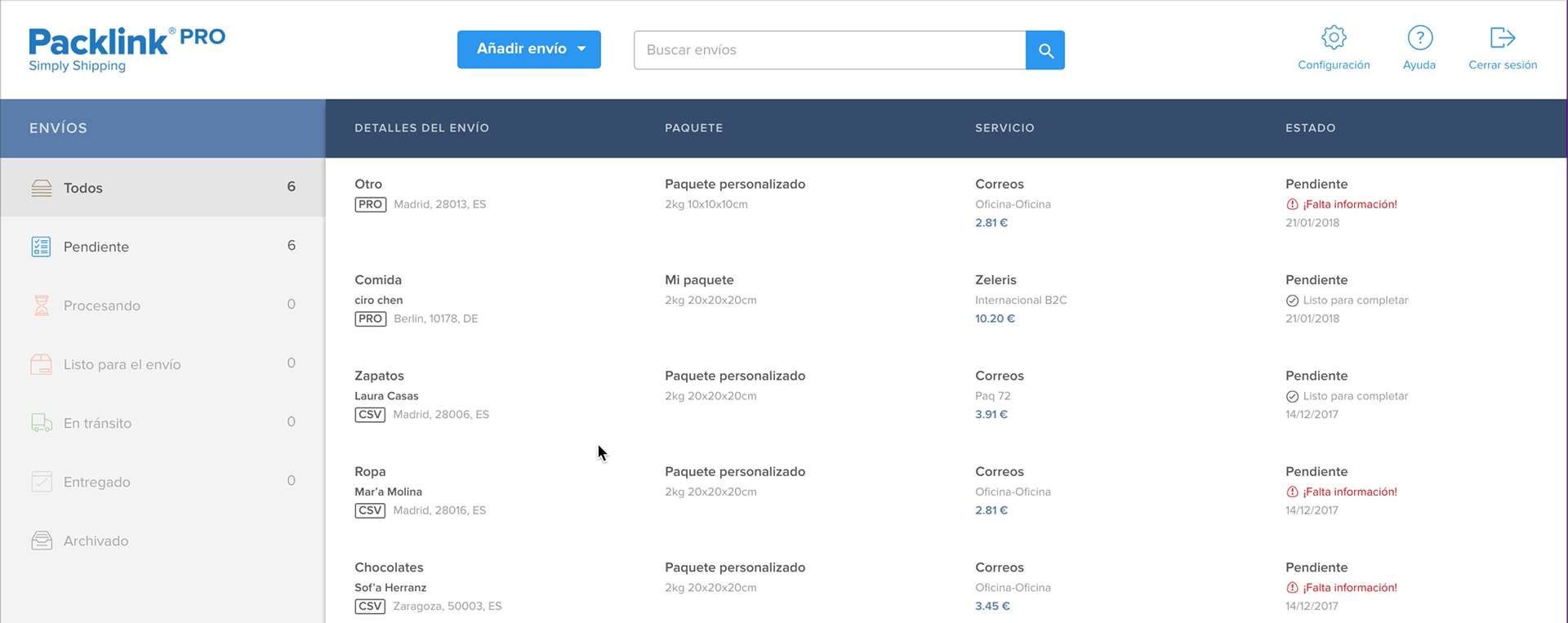
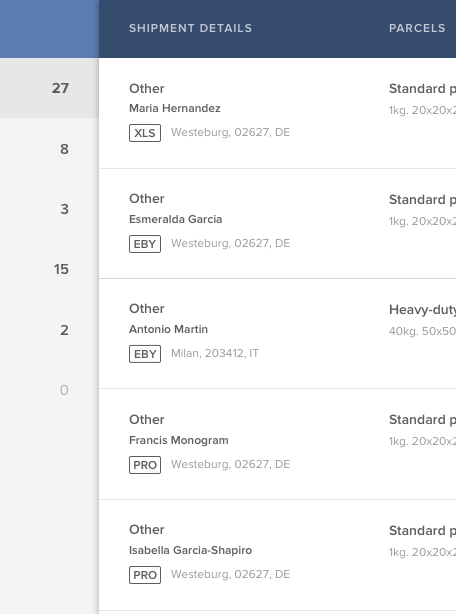
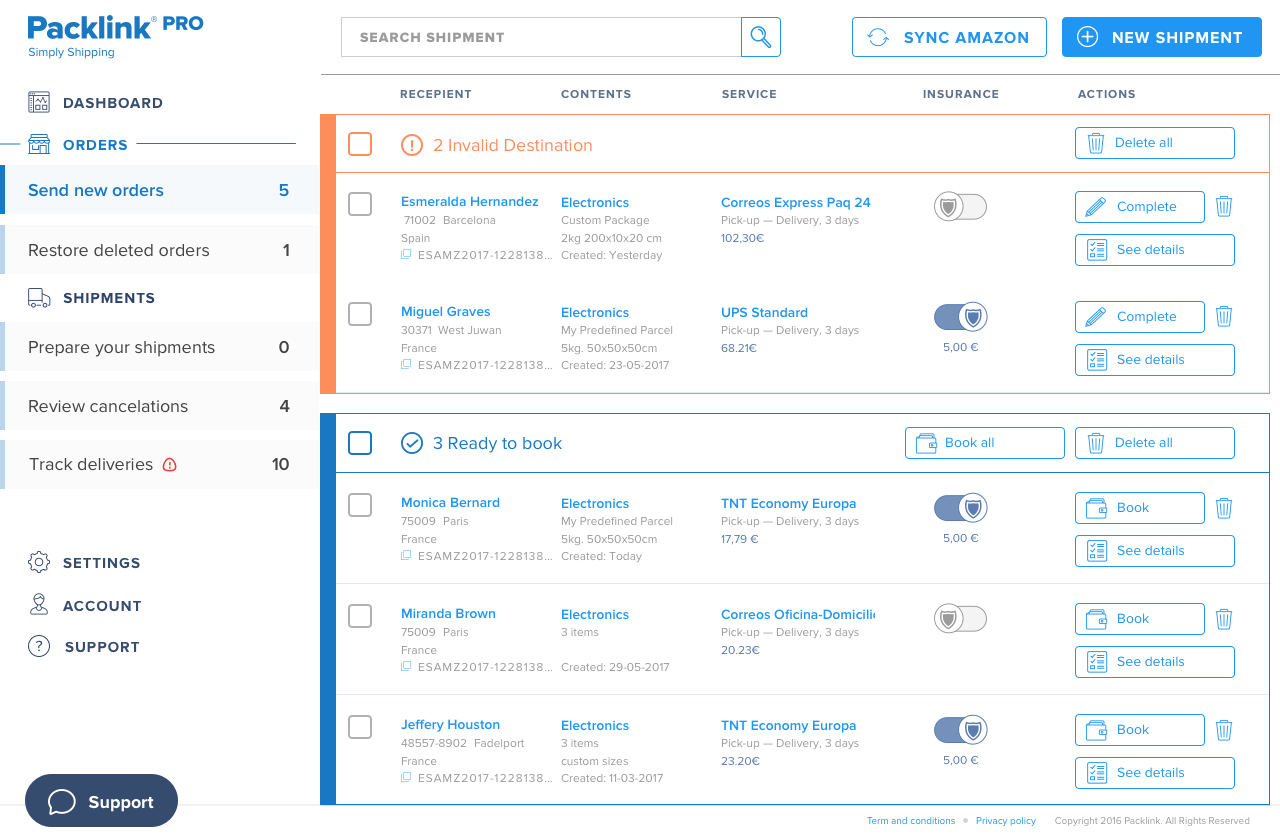
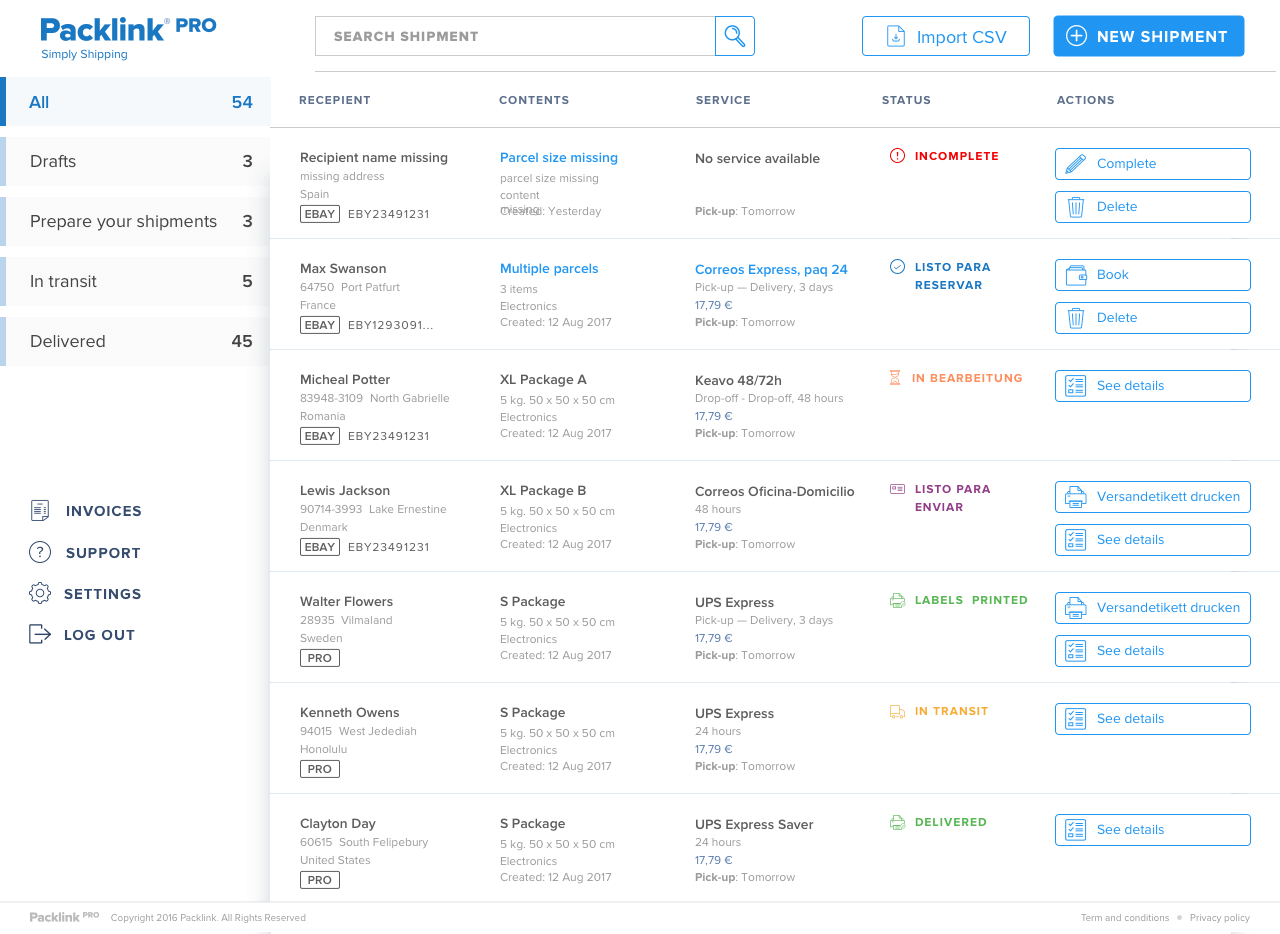
Table view

The redesign of the table view − the main view users interact with, was a direct result of observing how users interacted with the view.
The aims of the table view are:
- to give an overview of each shipment
- to make quick changes to draft shipments
- to allow bulk actions
The consequences of lorem ipsum
The original design befell from a common design disease − the infamous 'lorem ipsum’. By not prototyping with content based on user understanding, the design didn't consider some pitfalls.
Identifying a shipment is the first action users need to do in order:
- to change it,
- to track it,
- to see its details,
- to print the labels, etc.
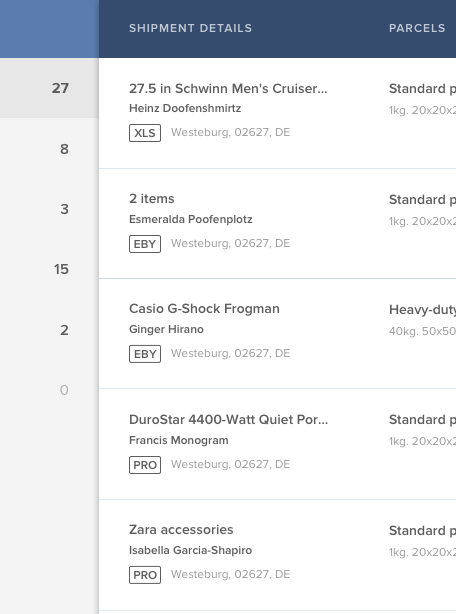
Yet, we noticed it was hard to find the right shipment. Users would trace the small-type recipient's name with the finger on the screen.

The 'table head' was the shipment's contents. But, merchants usually sell one type of goods - they don't sell both furniture and mobile phones.
If the shipment wasn't imported, the 'content’ could only be 1 of 7 choices. Most often, it was Other
 Dummy text Prototype
Dummy text Prototype Real life use
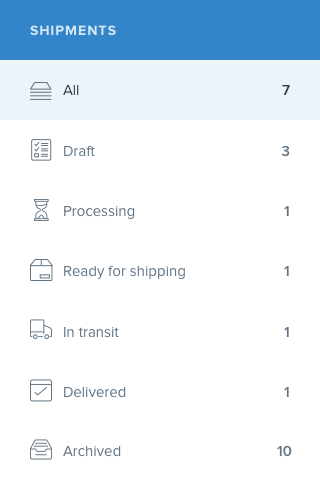
Real life useThe navigation, inspired from e-mail inboxes
We observed that users felt most comfortable in the ‘all shipments’ view because it was consistent. But inside this view, it was hard:
- to distinguish editable drafts from non-editable ones
- to use bulk actions, only available inside the filtered views

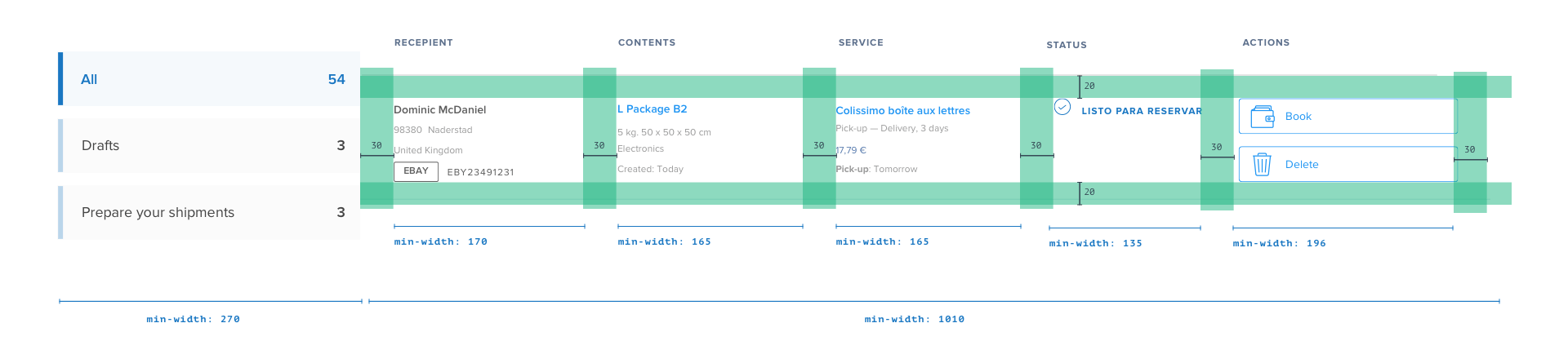
The redesigns
I redesigned the table view in two steps: first, an 'ideal' version, and then a more short-term realistic ‘intermediate’ version.
First, I reworked the information architecture of the table row

The 'ideal' version was built around the concept of groups. I decided to remove the problematic ‘all’ view, and instead guide the users to what they need from a dashboard.
We tested the dashboard with 15 users until reaching this version.

Now, the groups helped focus attention on the tasks at hand.

The intermediate, short-term-realistic version kept the ‘all’ view but made it easier to skim. It also made a clear visual distinction between editable content (draft shipments) and non-editable one. Now users could access the main actions of each shipment, depending on its status − they could print the label of a "ready to ship" shipment.
The intermediate version focused on scannability

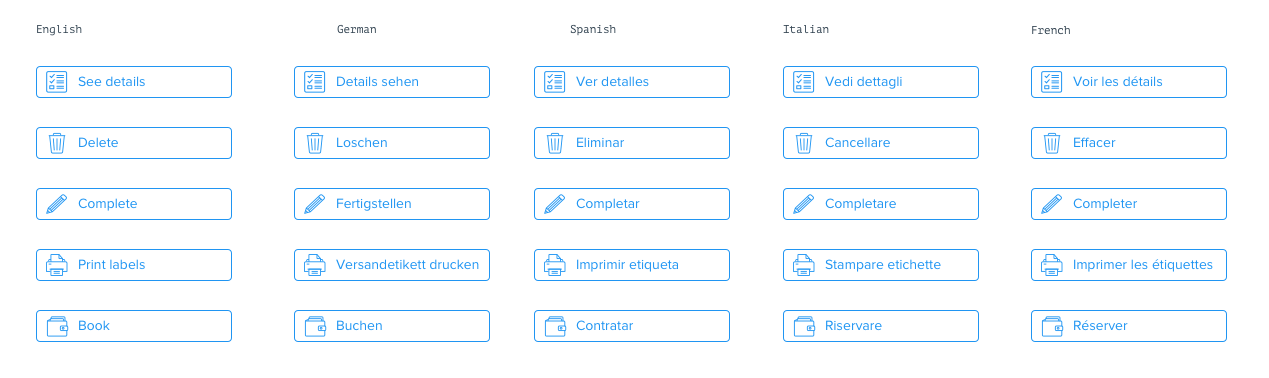
Accommodating four languages in the design takes some coordination

The intermediate version was implemented during my time at Packlink.

Looking back...
Out of all the features I worked on, I only saw few of them go live, and their effects. Yet the most valuable asset I gained was my growth as a designer and professional. Despite dire limitations and unfavourable circumstances, I managed to build creative solutions based on user needs. The following points are some of the most important things I've learned.
1. If I want it, I need to make it happen
When I noticed a need or an opportunity to build a feature or start a user study, I took the initiative and did it. With support from my manager, I initiated and conducted in-situ user observations, prototype evaluation, surveys, built new features and embarked on building a Read about the system design here tracking system.
2. To build a design culture, it takes time, effort and patience
Packlink is a company with a history of mistrust for Product processes. Building confidence is a long, troublesome process, that involves more than just doing a good job - it's about building connections, bringing others inside the discovery and creation process, and standing up for a better product. We only got half-way into building a true design culture in Packlink, but in the end, I could already see signs of the seeds we planted.
3. I learned what I enjoy the most about design
As the only designer, I got to cover the entire Product process from start to end. This in itself was a great achievement, and I can now confidently call myself a full-stack designer. Yet, I also know where my strengths lie, and what I love doing: understanding and solving problems.
4. A great user experience is not necessarily set by the interface
Having been trained in interaction design, my first instinct is to solve usability issues by applying spatial design principles. Yet while I was immersing myself in the product and the user needs, I had a revelation - building a good experience goes beyond what users see and interact with. It is at the level of accommodating their needs within the business and software logic, and to be a good designer, I have to understand both.
5. A good enough design process is possible even in hostile environments
In university I learned that proper methodology is the basis of every study: tracking independent and dependent variables, getting statistically significant results, building a theory. But in the messy conditions of a startup with tight deadlines and little support for user-centred design, these are unreasonable requirements. Yet, I learned that it is perfectly reasonable to aim for a 'good enough’ user-centred research methodology. This will bring more value in the long run than empathy and intuition alone.







